
As a rule of the thumb, Google algorithms prioritize high-quality content along with page experience whenever possible. As per the first principles, we must add the right keywords in the right places but also focus on Shopify’s store ability to provide online shoppers with a better and seamless user experience.
For e.g. can your users find what they are looking for easily? Does your store’s navigation make sense or is it confusing? How quickly does your store’s product page load and can the “add to cart” button be clicked easily on all mobile devices?
Read similar blog: What are Web Core Vitals?NectarSpot UX design and development team has laid out a definitive guide to prepare the Shopify website to improve page experience. They are:
Minify CSS, JS
Image dimensions
Optimize images
Lazy Load images
Lazy load pixels
The above steps should be followed to increase the page speed of the website. Web Core Metrics plays a very important role.
Read similar blog: How to Improve Web Core Vitals?CSS and JS files can contain characters such as spacing, indentation, or comments. These characters are unnecessary for the browser. Minifying these files will ensure that they will get removed. Remove any unused CSS and JS entirely or move it to another stylesheet if used on a separate page of your site.
Shopify provides official images sizes to be followed to display the images properly on the e-commerce site. Below are the recommended image sizes for various type of images in Shopify.
Shopify recommends using 2048 x 2048 pixels for square product photos. We can use the JPG or PNG format to have a great balance between high quality and fast site loading speed.
Product images shouldn’t be smaller than 800 x 800 pixels. If not, functions like zooming in might not work very well.
For Shopify collection images, the size can be up to 4472 x 4472 px or 20 megapixels, but there isn’t a specific size. Shopify recommends using 2048 x 2048 px for high-resolution square images.
For Shopify slideshow images, the size can be from 1200px to 2000px width, and 400px to 600px height.
The maximum height of the header image in Shopify is 250 px. Shopify recommends using height not more than 120 pixels.
Shopify recommends banner images to be around 1200 px for width and 400 to 600 for height.
Shopify recommends logo size to be below 450 x 250px.
Images play a very crucial role in websites. The website should load very fast so that it doesn’t make the user wait for a long time. When the website loads slowly it loses the customer as well as the sales.
In order to load the images fast, we need to optimize them to make your customer’s shopping experience more pleasant.
After optimizing the images we need to apply lazy loading for the images, so they load whenever they are necessary which in turn improves the page speed and web core vitals.
The first Step is to add the data-src, src and class="lazyloadagc" attributes to the image tag. "src" is the empty image used to display when the image is not loaded. In "data-src" we give the exact path of the image. Along with these attributes "width", "height", and "alt" should be given.
<img class="lazyloadagc" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-src="path of the image to be displayed on the page" alt="this is where your image description goes" width="300" height="300">
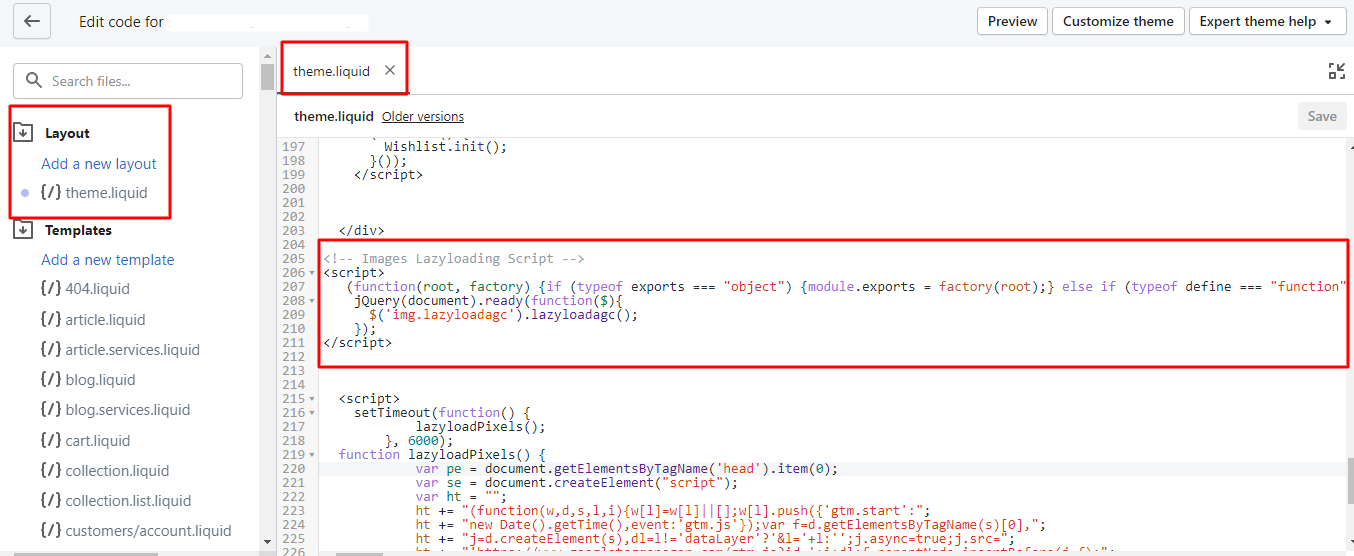
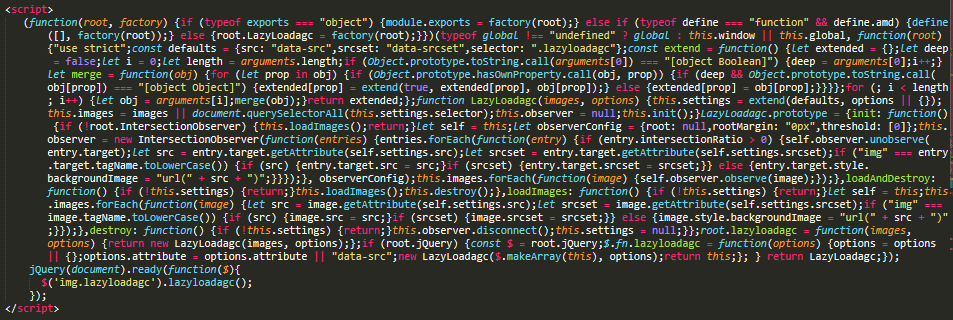
The next step is to add the lazyload javascript in the theme.liquid file. Add the below code to apply lazy load for images.


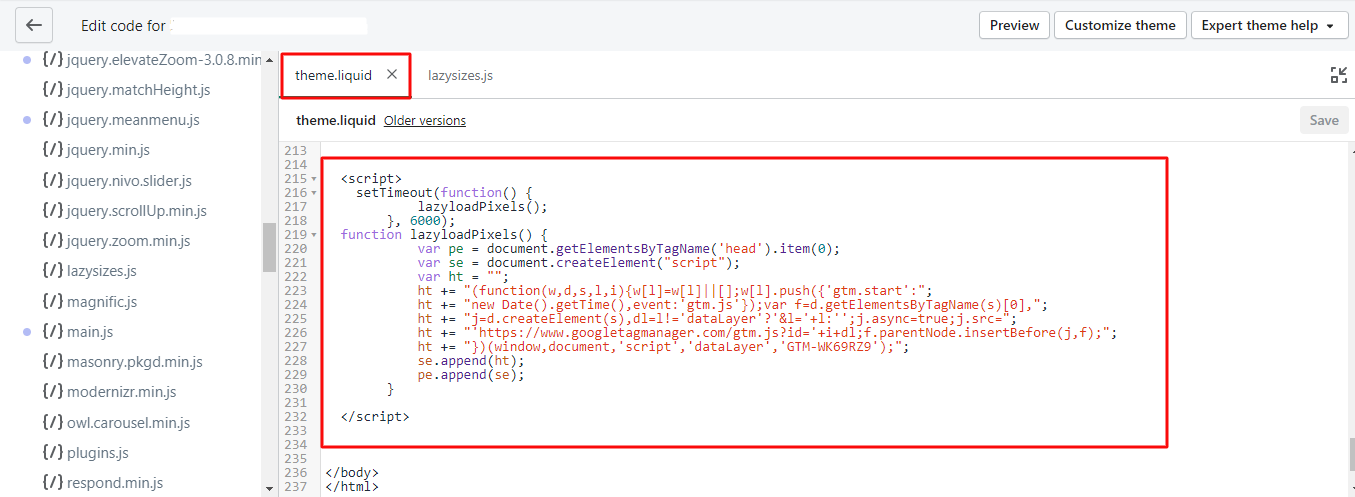
Add the below mentioned script and add the set out time in order to lazy load the pixels.

Read similar blog: Improve Web Core Vitals Score by Lazy Loading JavaScript ➞
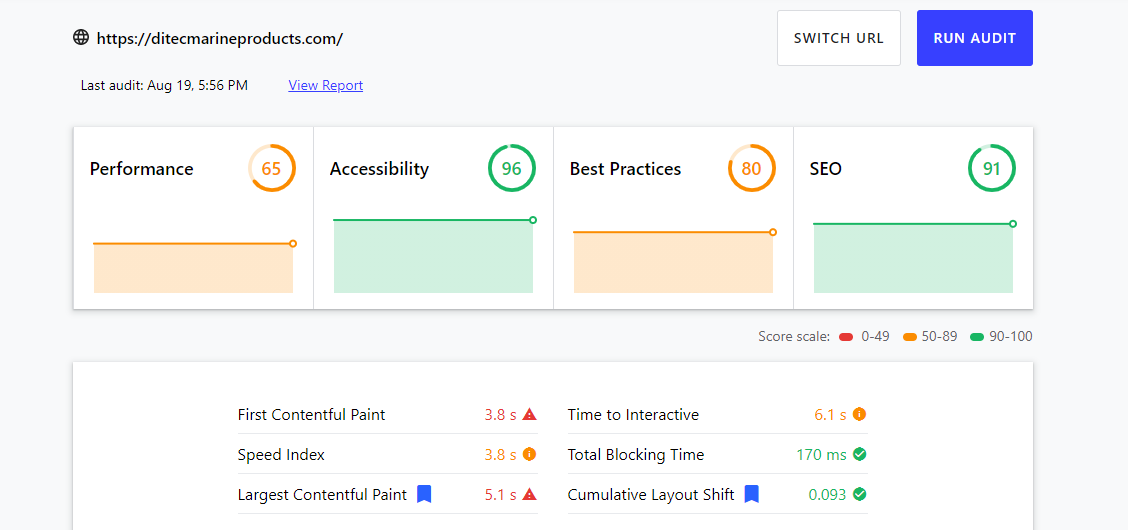
After following all the above steps page speed increased to some extent. Because of the Apps and scripts used in Shopify we could not improve the score further. In order to improve the results we can go with Headless e-commerce.

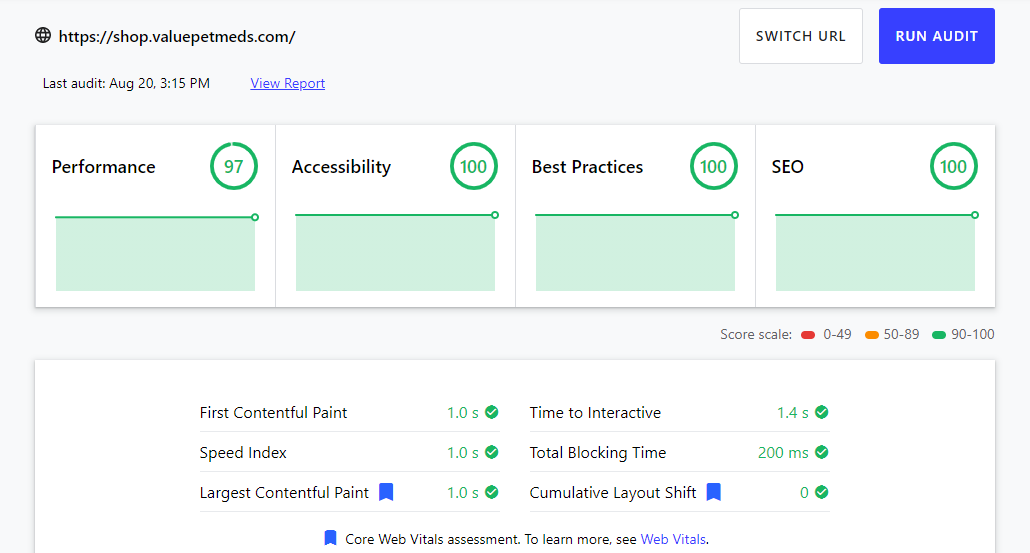
We have used headless e-commerce using react js for the front end to improve the web core vitals. All the parameters got increased drastically. Below is the report for the site which is implemented using headless e-commerce.

Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company