
Web Vitals are used in delivering the best user experience on the web. There are a number of tools over the years to measure and report on performance. Web Vitals aims to focus on the metrics that matter the most i.e., Core Web Vitals.
Core Web Vitals are the subset of Web Vitals. The metrics that make up Core Web Vitals will evolve over time. The current set for 2020 focuses on three aspects of the user experience - loading, interactivity, and visual stability. Below are the three important metrics we should focus in order to provide great user experience.
Below are the major Core Web Vitals used for the great user experience and overall performance of the website.
LCP measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.

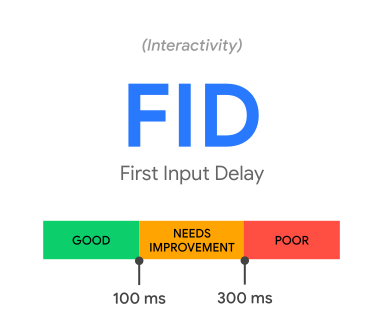
FID measures interactivity. To provide a good user experience, pages should have a FID of 100 milliseconds or less. Some of the google tools use TBT instead of FID.

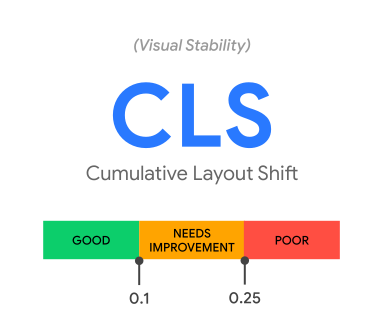
CLS measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less.

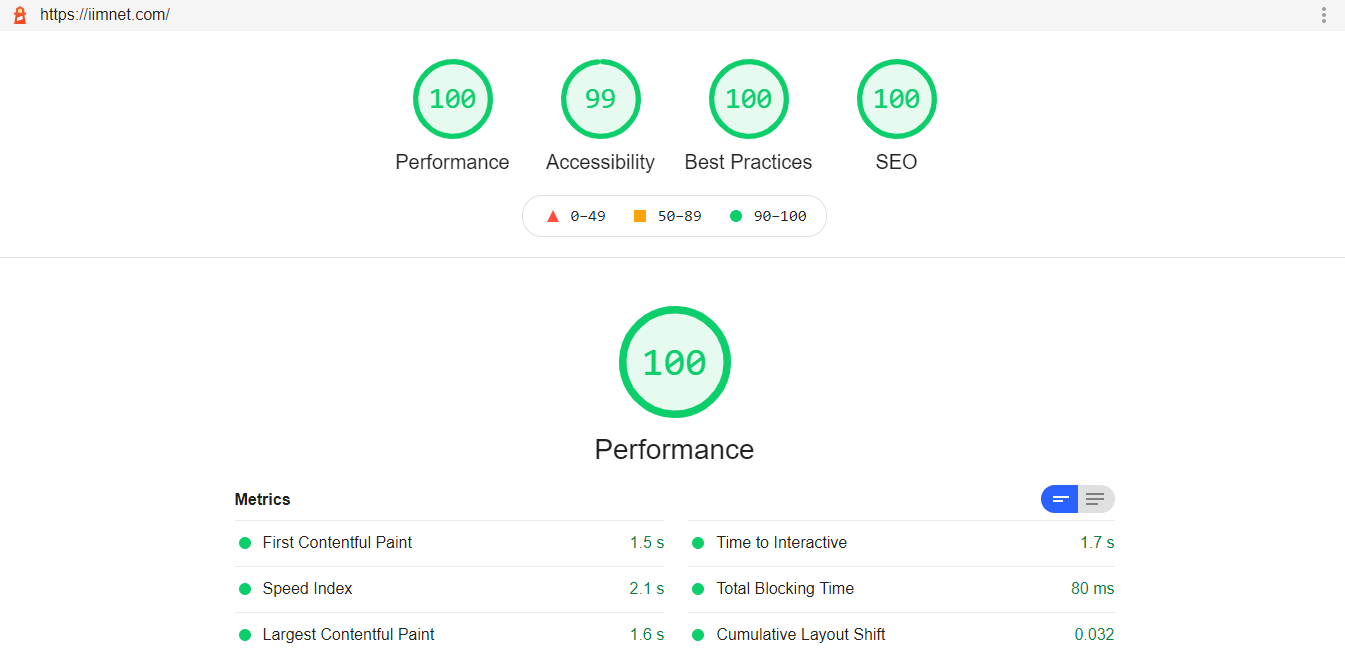
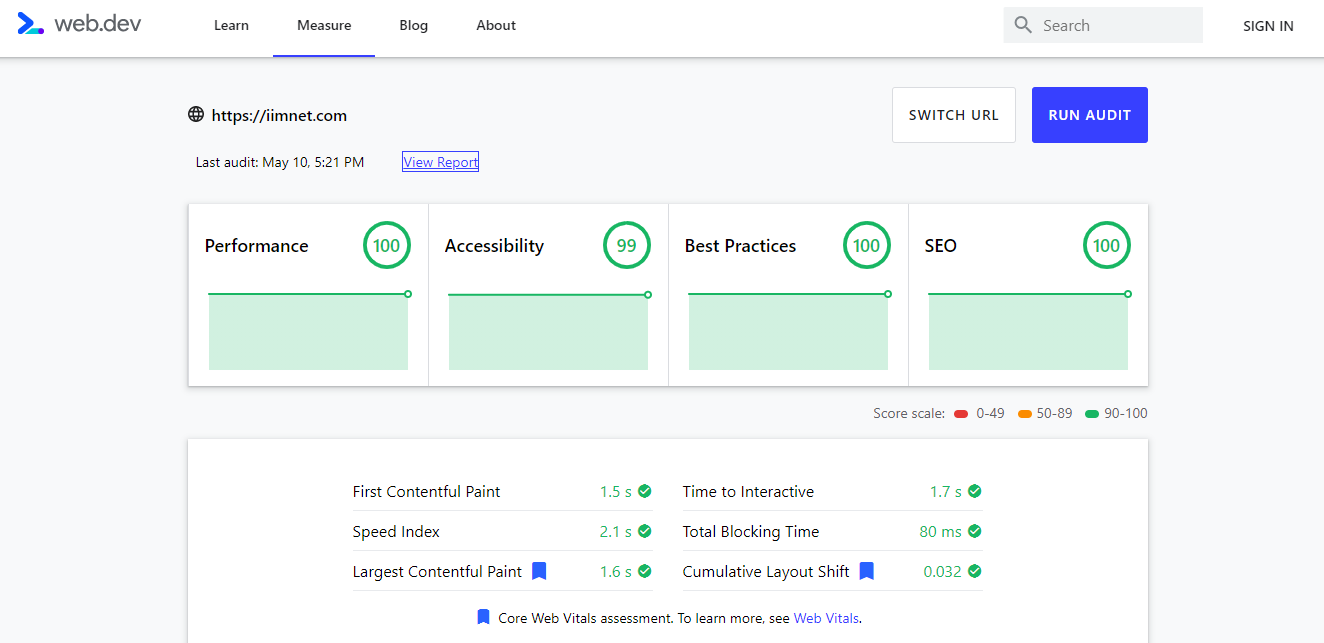
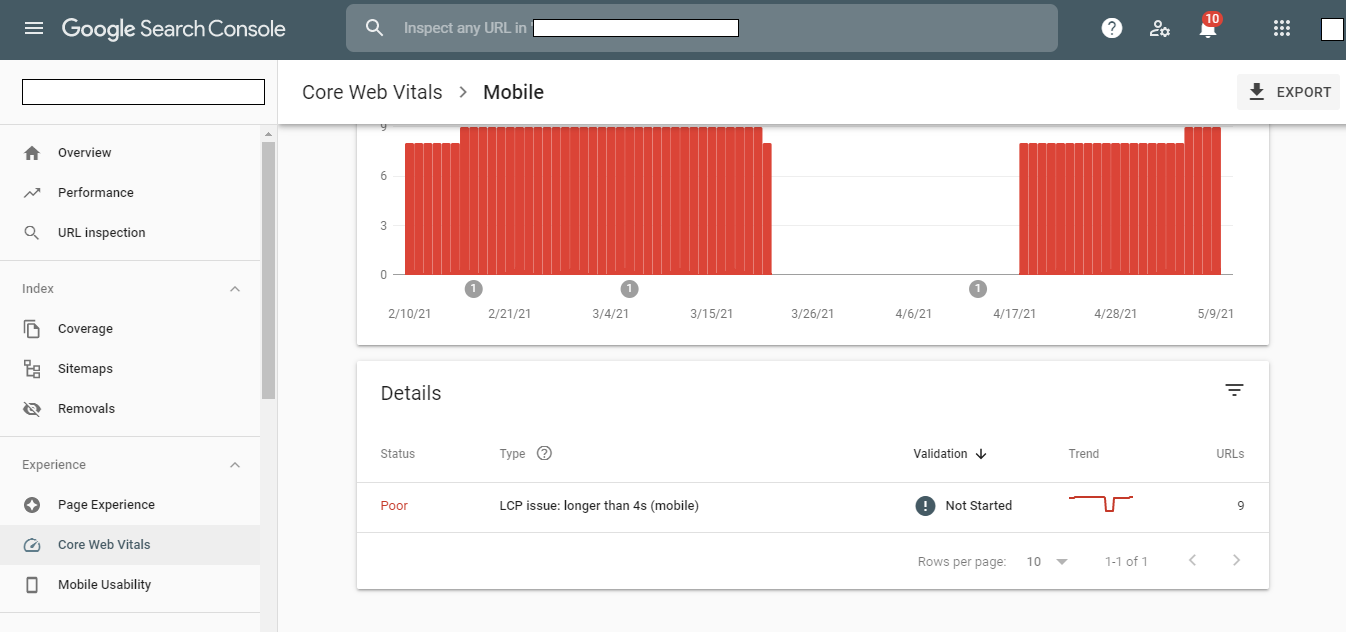
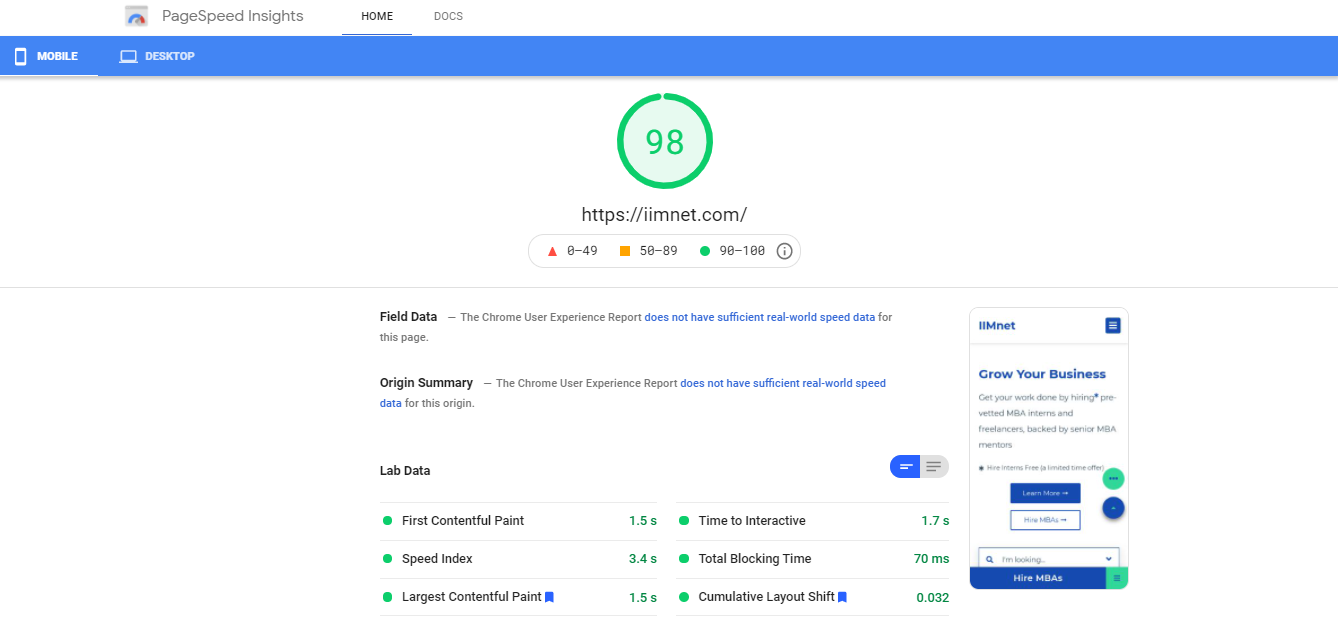
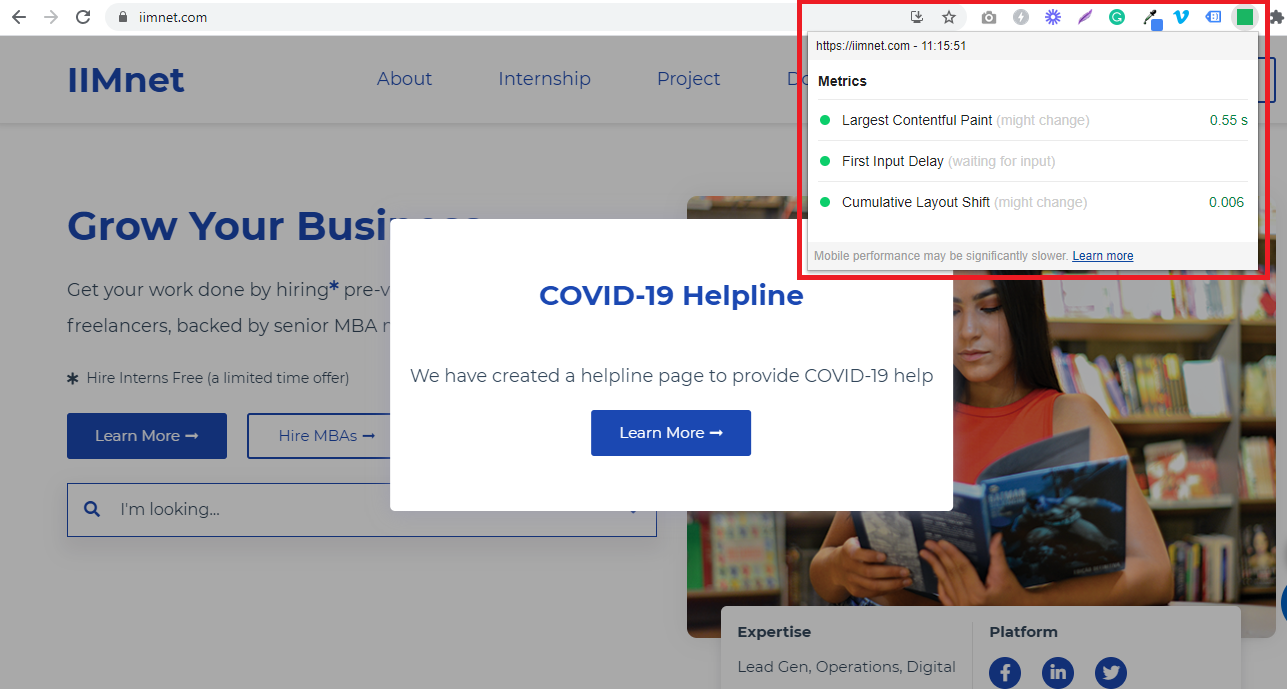
Since all these metrics are very important, all the popular Google tools used to measure these metrics. This includes Lighthouse, PageSpeed Insights, Search Console, web.dev's measure tool, the Web Vitals Chrome extension





Read Next Blog: How to improve Web Core Vitals ➞
Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company