What our customers say

Web performance is all about making websites fast. Web Core Vitals should be improved in order to make the website fast.
The first to do is, we have to combine all the third party and the custom javascripts into a single file.
Now, minify the javascript file using the minification tools available.
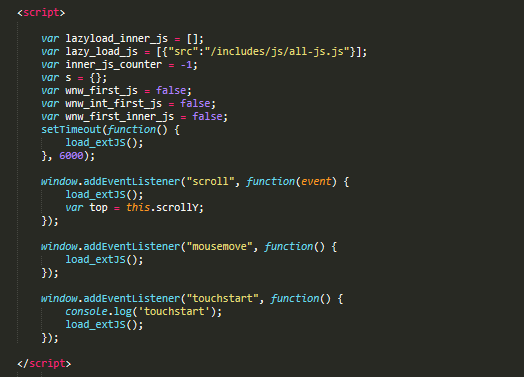
The "src" which is highlighted in the below screenshot is the path of the minified JS file. We have give setout time so that scripts load only after the given time. In this way, other Web Core Vitals doesn't effect.

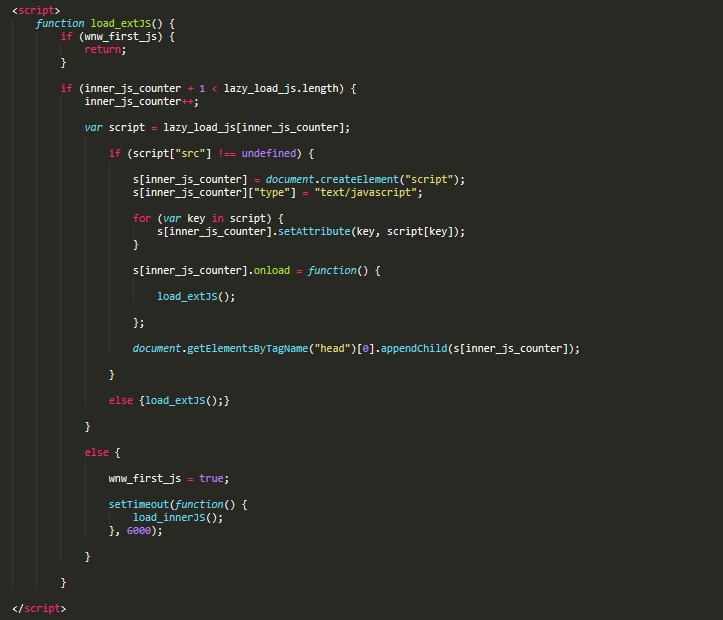
Apply the below mentioned function in order to lazy load the javascript.


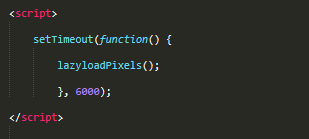
Apply the below mentioned function and set out time in order to lazy load the pixels.


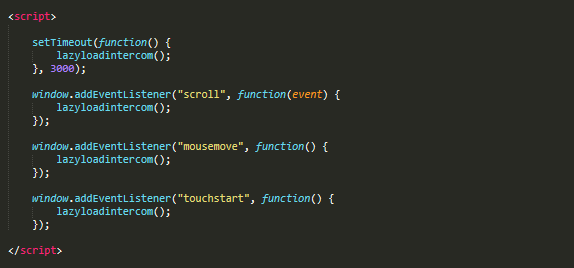
Apply the below mentioned function and set out time in order to lazy load the intercom chat.


We at NectarSpot, follow all the above mentioned steps to improve the Web Core Vitals.


NectarSpot Inc. is an integrated digital marketing company specializing in Design & Development of Web, Mobile & Voice Applications.
Our award winning team excels in providing redesign, optimization, automation, and analytics services to companies at various growth stages.
Contact us today to get your project started.




Blog Categories
Site Map




Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company