
Alexa Presentation Language (APL) is , allows developers to build a multimodal experience which is voice-based apps that also include things like images, graphics, slideshows and video in a single user interface, and easily customize them for different device types – including not only the Echo Show, but other Alexa-enabled devices like Fire TV, Fire Tablet, and the small screen of the Alexa
Also APL allows developers to create Alexa skills with full-featured, responsive, and interactive screen displays, in a manner similar to how you can create Web pages with HTML, CSS, and JavaScript.
APL document is very easy which is in JSON format.
Voice-based skill experiences can sometimes feel limited because of their lack of a visual component. For example, in a shopping skill would work better if it just showed the steps as Alexa guided users through them and could simply benefit from visual clues or other complementary information, like lists of items.
APL is designed from the ground up for creating voice-first, visual Alexa skills that adapt to different device types. Included in the Alexa Skills Kit, APL gives you flexible tools and resources to translate voice-first experiences to the screen.

APL can enable a richer user experience. Alexa skills that synchronize images and videos with Alexa responses offer consumers an additional layer of engaging information. For example, a workout app could show users a video of how to do an exercise. These visual elements could help drive overall voice usage since consumers will likely leverage Alexa skills for a wider array of activities.
APL can also allows flexible user experience. Developer can control the user experience by defining where visual elements are placed on-screen and match the visual expression to the brand guidelines. Also developer can reuse designs to deliver a familiar visual experience across multiple skills, and share your designs with others.
APL is also adaptable where it allows developer to customize experiences to reach customers anywhere, through an expanding range of Alexa devices with screens.
It’s easy for developers to start with APL to create Alexa skills.
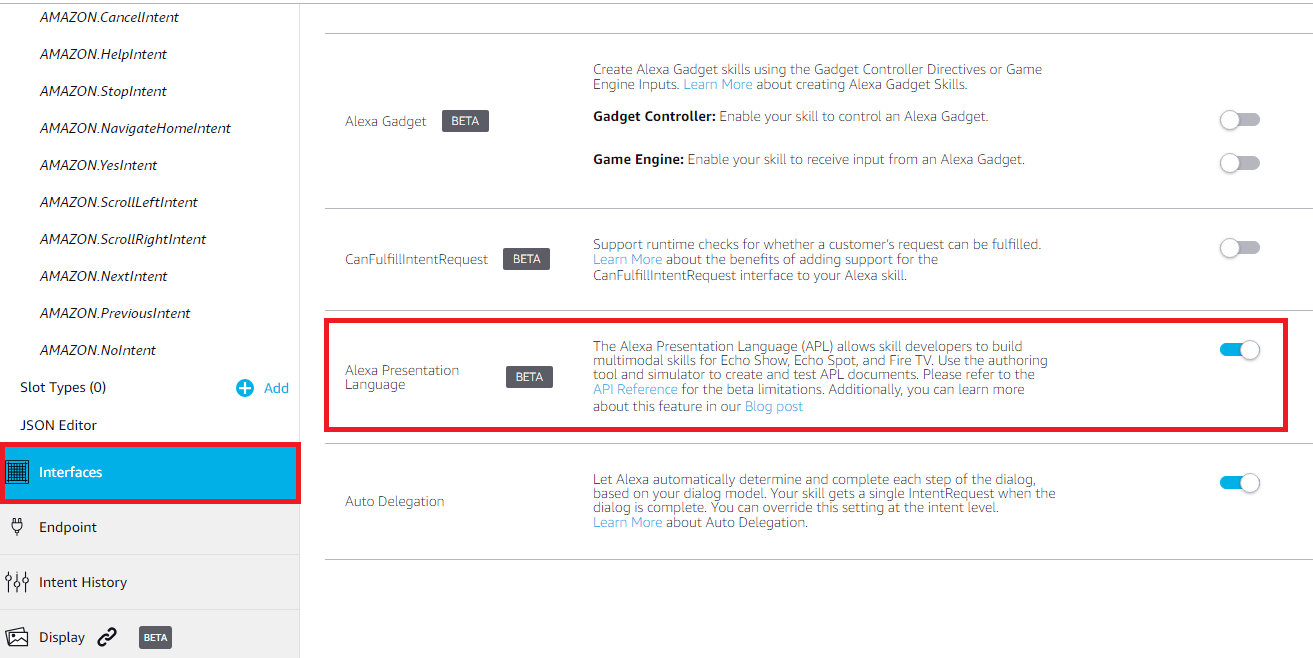
If you are already a Alexa developer then directly jump to Step-2 or if you are new to Alexa then start from Step-1.
Before adding of APL support you should know about creating of custom alexa skill. For create new custom skill refer “How to create Voice Skills on Amazon Alexa“.


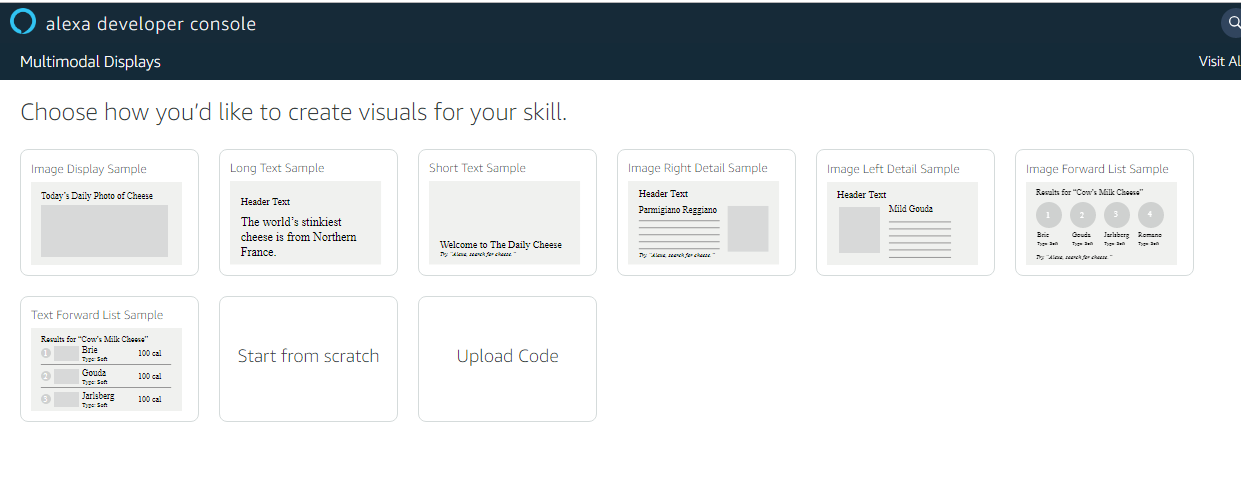
3.APL authoring tool allows developer to customize APL document. You can use any sample template or can start from scratch. Here we are continuing with “Starting from scratch”.


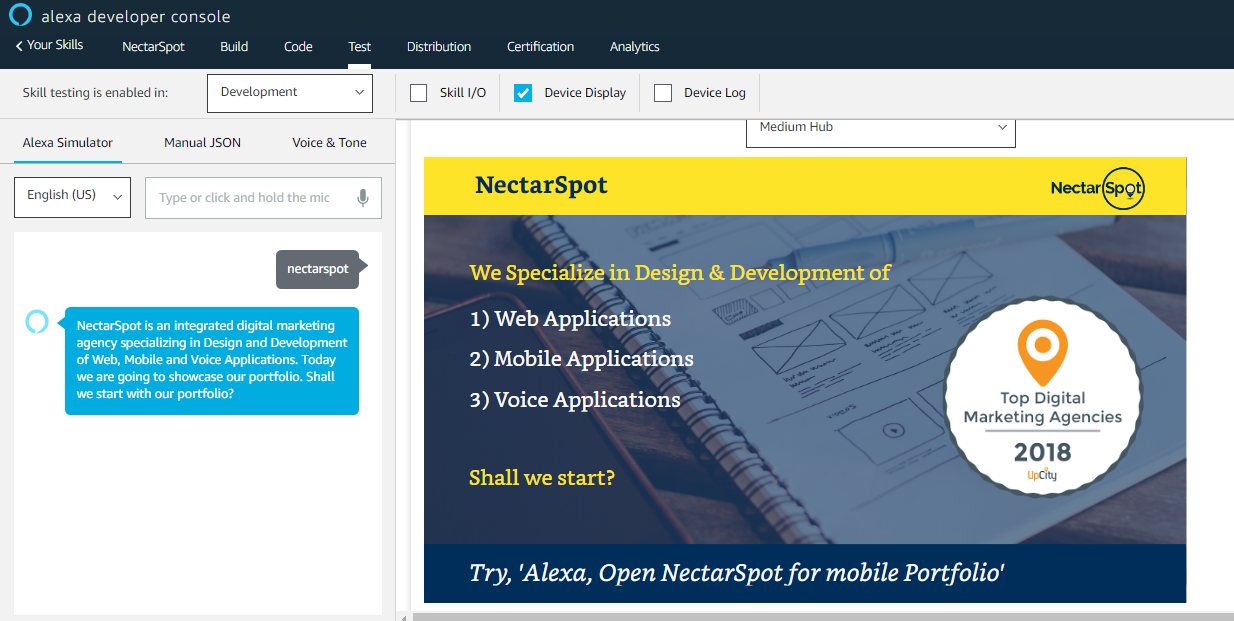
APL components are allows to display visual elements on the screen such as text, images, and sequences of data (like lists). Also it can embed components within other components, or inside of layouts and patterns to create rich, robust, multimodal interactions.
For more familiar with APL components refer Amazon APL component.


Now add directives


Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company