What our customers say


One problem with sticky headers are anchor links. By default, they go to the top of the document, behind the sticky navigation menu.
First give the div or section a "id". Here in this example we used "product-reviews" as the ID.
<div id="product-reviews">
</div>

Call the "id" as href in the a tag. We need to give class for the a tag. Script will be called based on this class name.
<a href="#product-reviews" class="link-to">
</a>

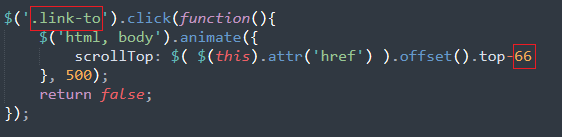
Add the below script. "link-to" which is marked in red is the class name given for the a tag. and "-66" marked in red is height of the header. In our example, height of the header is 66
<script>
$('.link-to').click(function(){
$('html, body').animate({
scrollTop: $( $(this).attr('href') ).offset().top-66
}, 500);
return false;
});
</script>

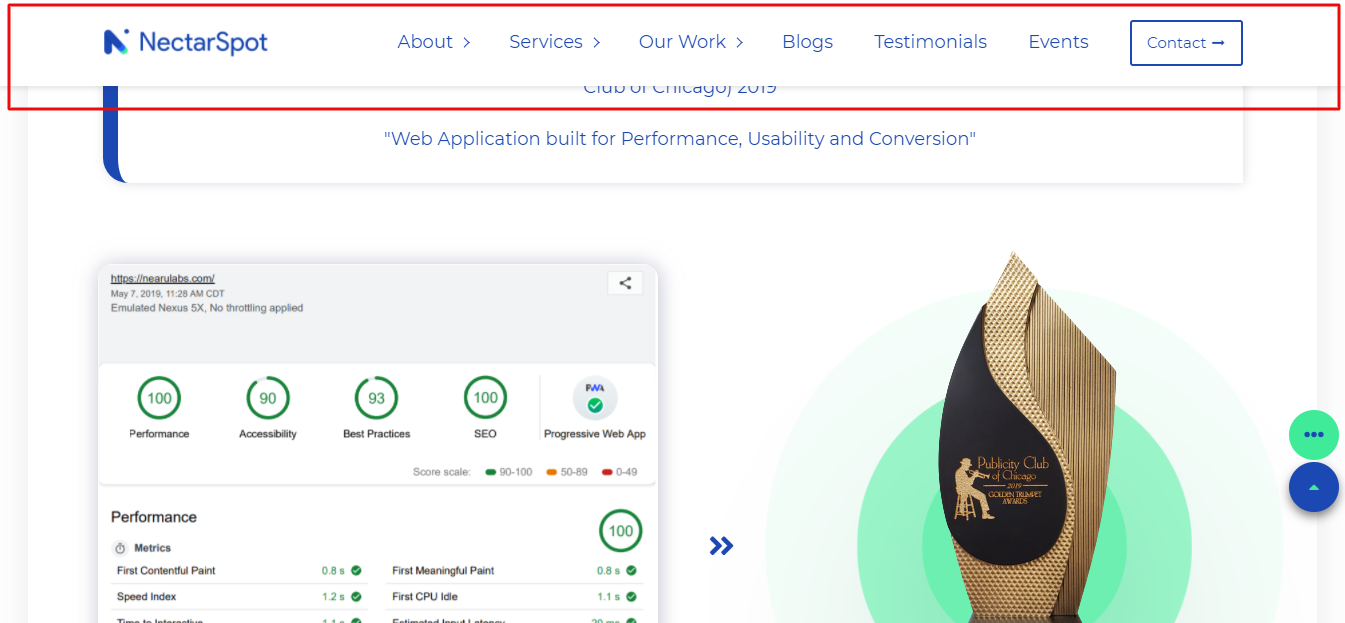
Below are the before and after results.
In the below screenshot, some part of the section is behind the sticky header.

By following all the above mentioned steps, we can prevent anchor links from scrolling behind a sticky header.

Read Next Blog: Why Modern CSS Techniques are required for Browser Compatibility ➞

NectarSpot Inc. is an integrated digital marketing company specializing in Design & Development of Web, Mobile & Voice Applications.
Our award winning team excels in providing redesign, optimization, automation, and analytics services to companies at various growth stages.
Contact us today to get your project started.




Blog Categories
Site Map




Copyright © 2025 Website by NectarSpot Marketing, Automation, and Design Company