
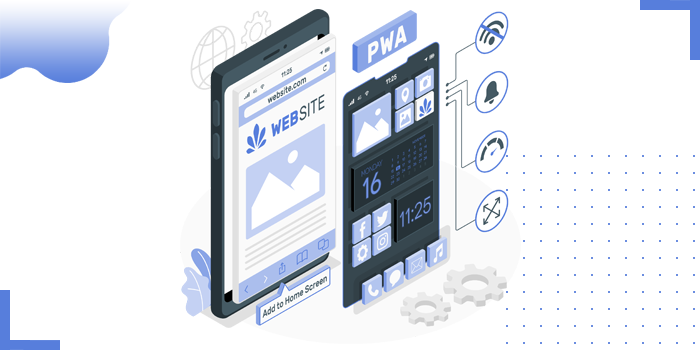
PWA stands for Progressive Web Apps. These are considered to be a combination of web pages and native apps, you can run your website in any browser.It made easy accessing for mobile users.When a website is visited by a customer, they will be asked whether they want to add it to their main page. If they do, the website will be added to their home screen and can be used as a mobile app.It will usually have a custom loading screen, smooth animations, and no navigation bar. An average user would most likely see it as an application rather than a website.

A service worker is a client side proxy that acts as middleware to your page and your server.Used to build offline experience, fast loading and send push notifications.
Service worker should be integrated with page, otherwise the browser wont find or run.
Add script tag of amp-install-serviceworker in head tag
<script async custom-element="amp-install-serviceworker"
src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js">
</script>
Add amp-install-serviceworker tag inside anywhere in the body tag
<amp-install-serviceworker src="https://www.your-domain.com/serviceworker.js"
layout="nodisplay">
</amp-install-serviceworker>
This code will perform the Service Worker registration when this page is loaded from inside an iframe.
<!doctype html>
<html>
<head>
<title> service worker</title>
<script type="text/javascript">
var swsource = "/service-worker.js";
if("serviceWorker" in navigator) {
navigator.serviceWorker.register(swsource)
.then(function(reg){
console.log('SW scope: ', reg.scope);
})
.catch(function(err) {
console.log('SW registration failed: ', err);
});
};
</script>
</head>
<body>
</body>
<html>
Make the install-service-worker.html refrence in the page
<amp-install-serviceworker src="/service-worker.js"
layout="nodisplay" data-iframe-src="/install-service-worker.html">
</amp-install-serviceworker>
Make your webiste on your home screen as native mobile app.You can generate your web manifest using https://app-manifest.firebaseapp.com/
Add a link tag in head of each page
<link rel="manifest" href="/manifest.json">
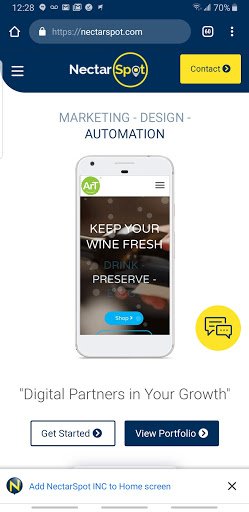
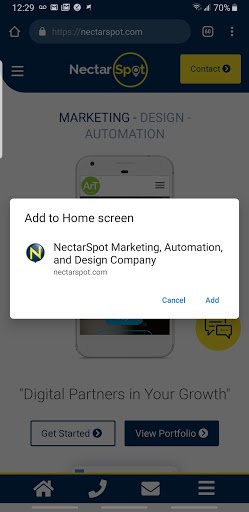
Let us now see how we got the PWA result of our website on while operating from mobile device


We successfully done for one of our client website.You can find '+' symbol in the right corner of the url bar, click on it to install your website in desktop or in mobile device as app and you can even work offline seamlessly once the setup is done.


Know more about how businesses can benefit from Progressive Web Apps(PWA) click here
Copyright © 2025 Website by NectarSpot Marketing, Automation, and Design Company