
AMP or Accelerated Mobile Pages is an open-source library that provides a straightforward way to create web pages that are compelling, smooth, and load near instantaneously for users. AMP pages are just web pages that you can link to and are controlled by you.
As per amproject.org :
“AMP project enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms”.
There are many benefits of using AMP for your website.
AMP reduces the loading time of content and load web pages easily with accuracy.
AMP improves mobile compatibility and reduced loading time lower the bounce rate of your website effectively.
Since there is no need to customize your web content, search engines can easily discover your web page.
AMP customization for their web pages. They can also be molded in any browser type.
AMPs are accessible across all devices making them an ideal mobility solution SEO-fiendly.
AMP web pages allows users to install the website as an app on their home screen without the taking user to an app store.
If you are creating AMP webpages, then there's no need of making a XML sitemap for those URLs. Google will pick them automatically .
AMP has three frameworks
AMP HTML is basically HTML extended with custom AMP properties.
The AMP JS library ensures the fast rendering of AMP HTML pages.
An optional Content Delivery Network, it will take your AMP-enabled pages, cache them and automatically make some performance optimizations.
Note : USE HTTPS — When creating AMP pages and content, you should strongly consider using the HTTPS protocol (vs. HTTP). Although, HTTPS is not required for the AMP document itself or for images and fonts, there are many AMP features that require HTTPS (e.g., video, iframes, and more). To ensure your AMP pages take full advantage of all AMP features, use the HTTPS protocol.

The below mentioned are the mandatory fields:
Doctype declaration is required.

This tells everyone that this is an AMP file.

The charset definition must be the first child of the tag.

The AMP runtime must be loaded as the second child of the tag.

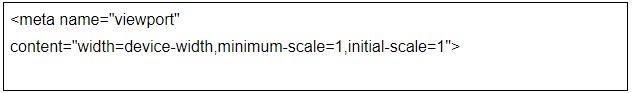
AMP HTML files require a viewport declaration. It’s recommended to include initial-scale=1.

The AMP boilerplate:
The below script must be placed as it is. We should not give any spaces in between.

Learn how to create a basic AMP HTML page, how to stage it and validate that it’s AMP compliant, and finally how to get it ready for publication and distribution.
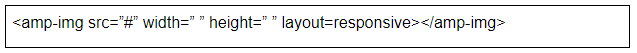
Most HTML tags can be used directly in AMP HTML. Certain tags, such as the tag, are replaced with

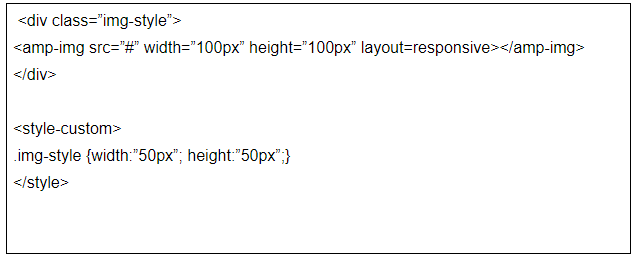
Width and height should be mentioned. We cannot give class to the amp-img. If we want to change width and height of the image for media screens, it is advisable to the amp-img in a div and add class to that div.

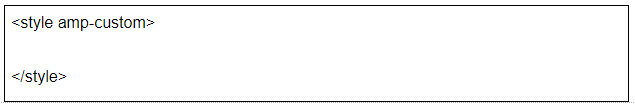
CSS must be embedded inline within these tags.

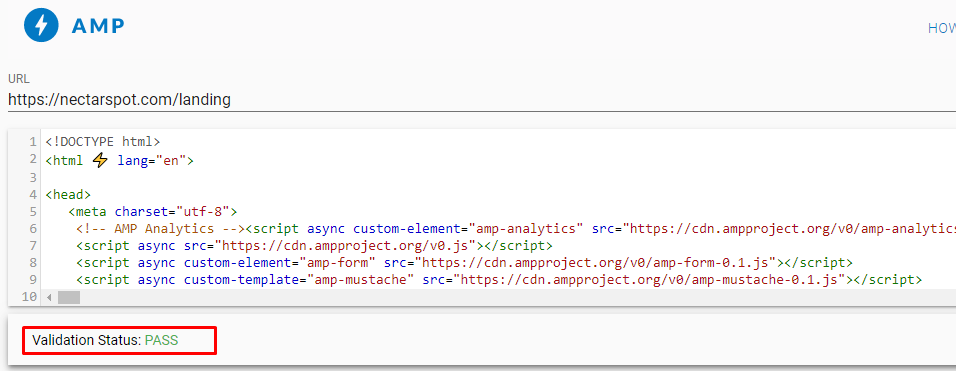
With this you can create a sample AMP Page that can run on AMP. In order to check whether the AMP page is validated or not. We need to use https://validator.ampproject.org/
If we get the page as validated without any errors, then you are all set to go.









Copyright © 2025 Website by NectarSpot Marketing, Automation, and Design Company