What our customers say


We all know adding free Google maps API request for our location in the websites and mobile apps or web server is easy using iframe tag from Google maps.
We are here using API keys in Google maps because the Google Map API platform no longer support simple embedded code(keyless) access.
Now using advance version embedded API request with Api key uses Direction mode, Street View Mode or Search Mode and have different billings to get API key based on advance usage.
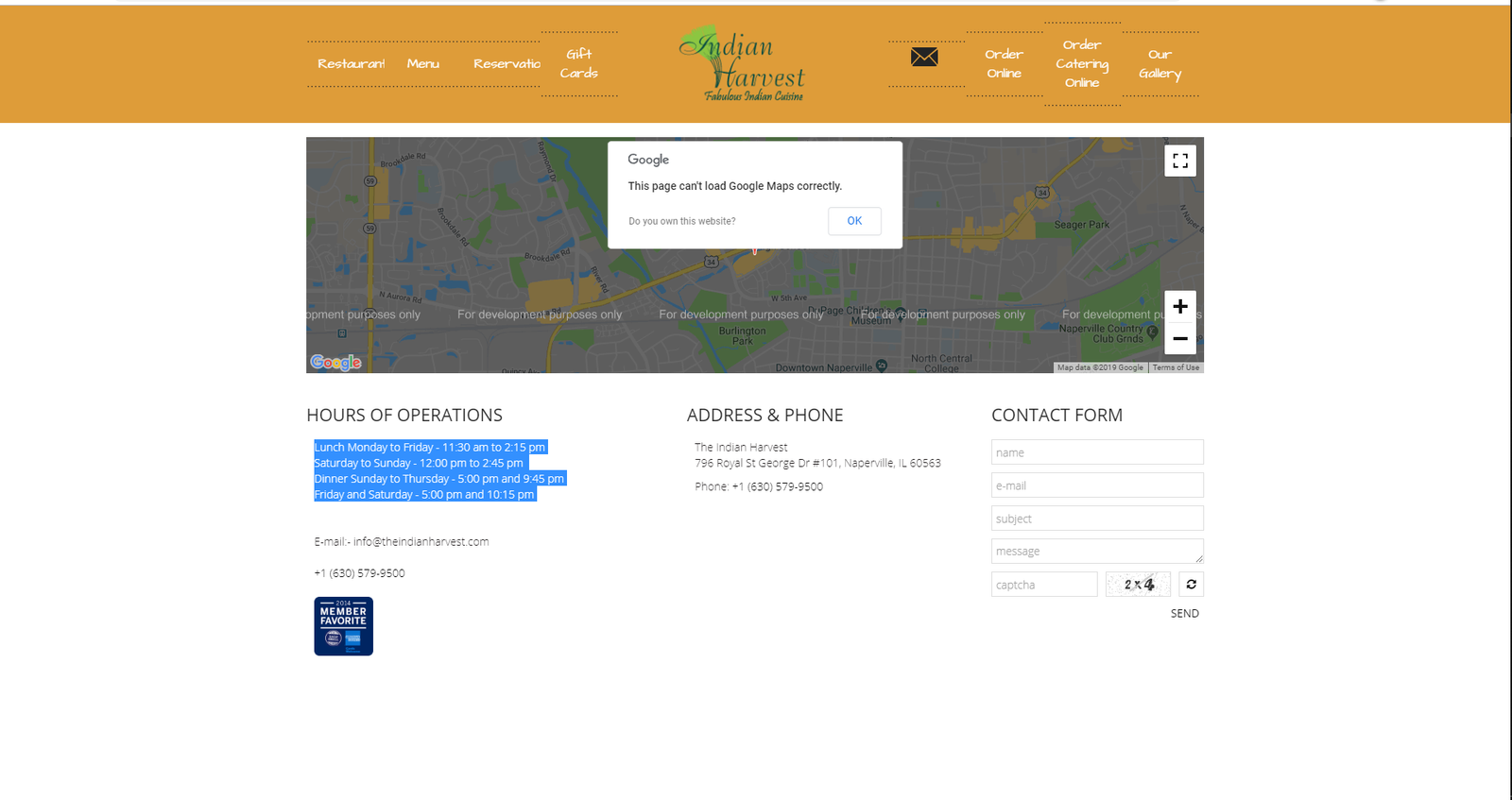
If you doesn’t add API key while publishing your google map on your site you will get the page as below:

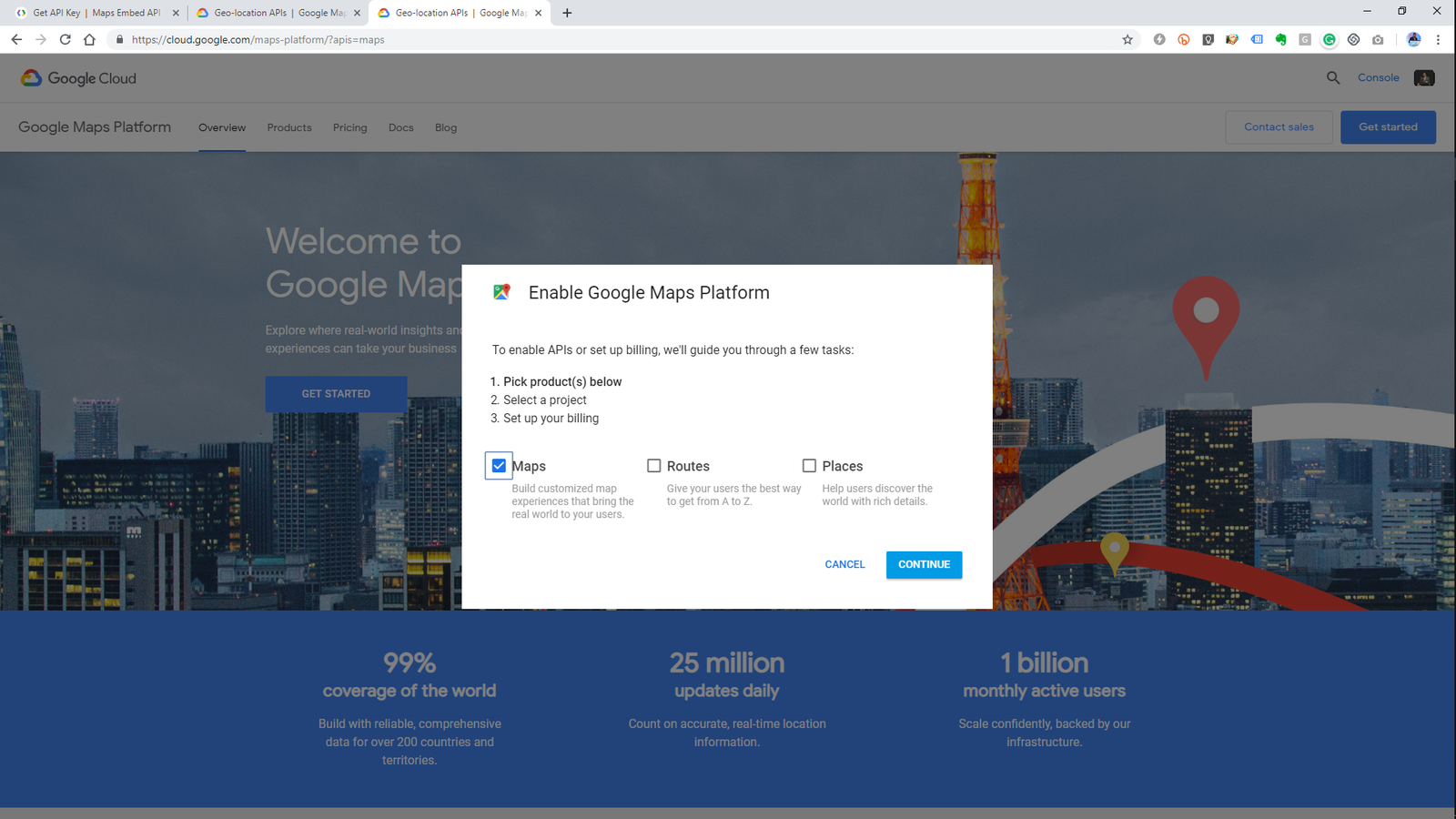
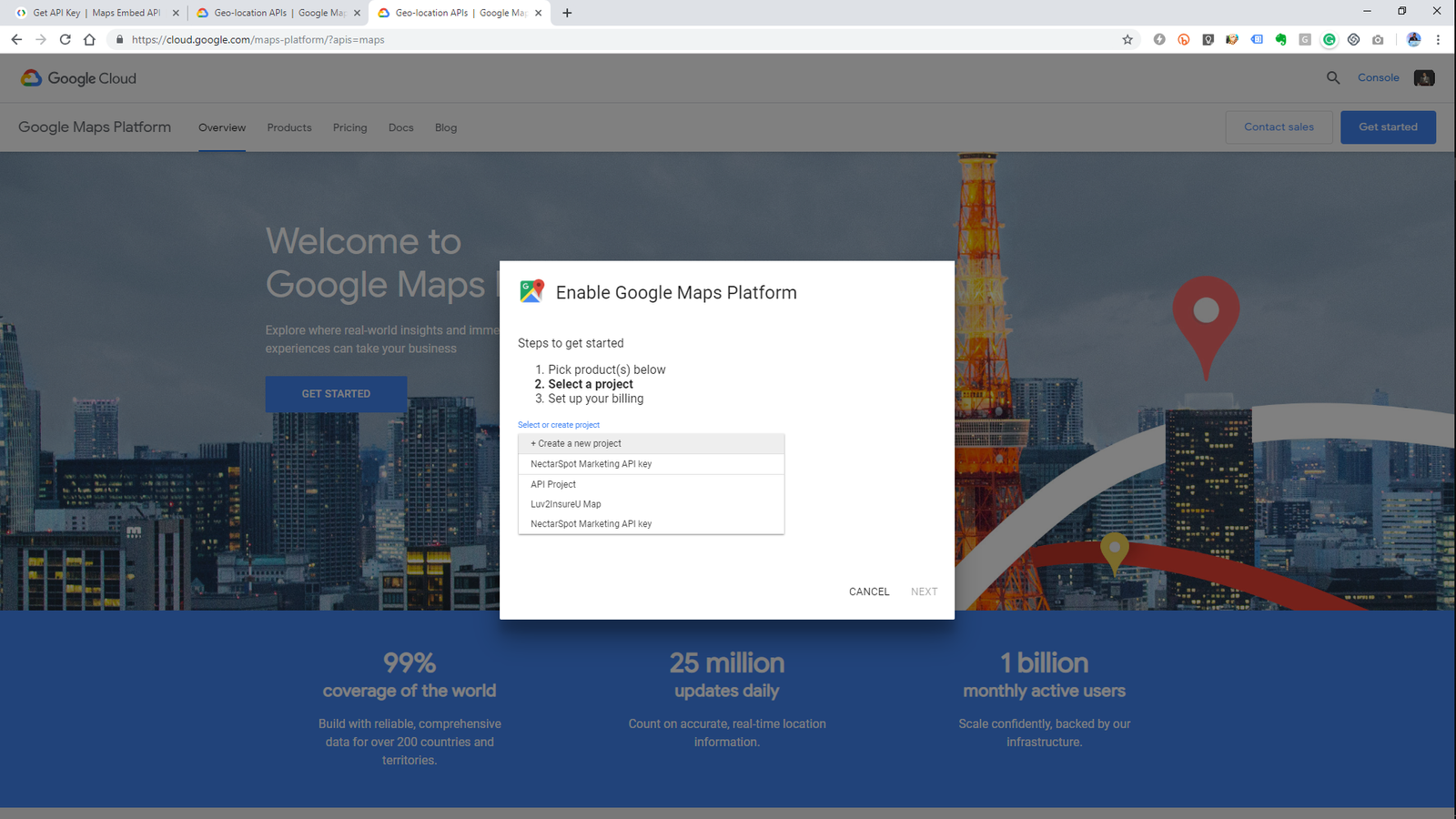
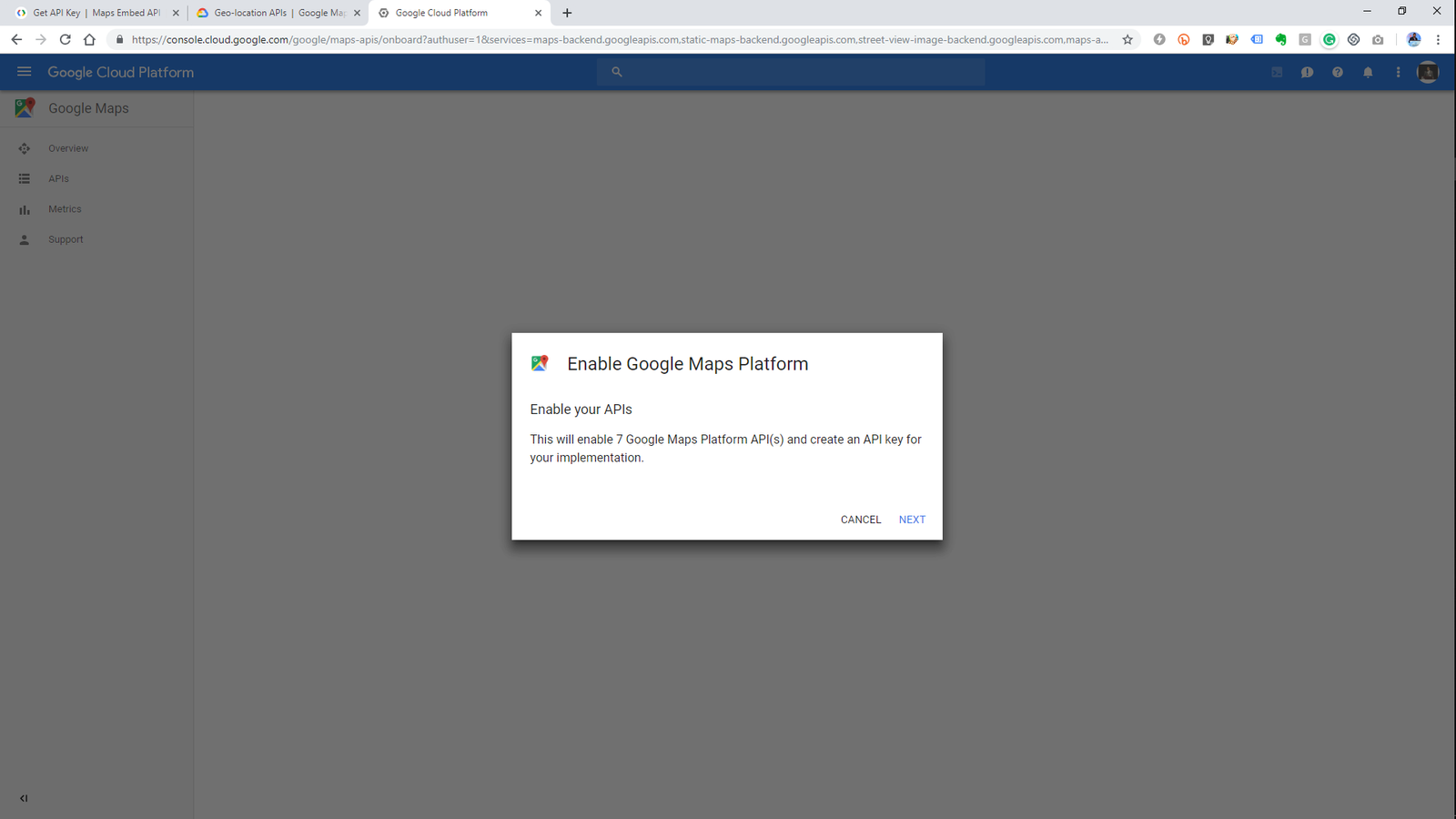
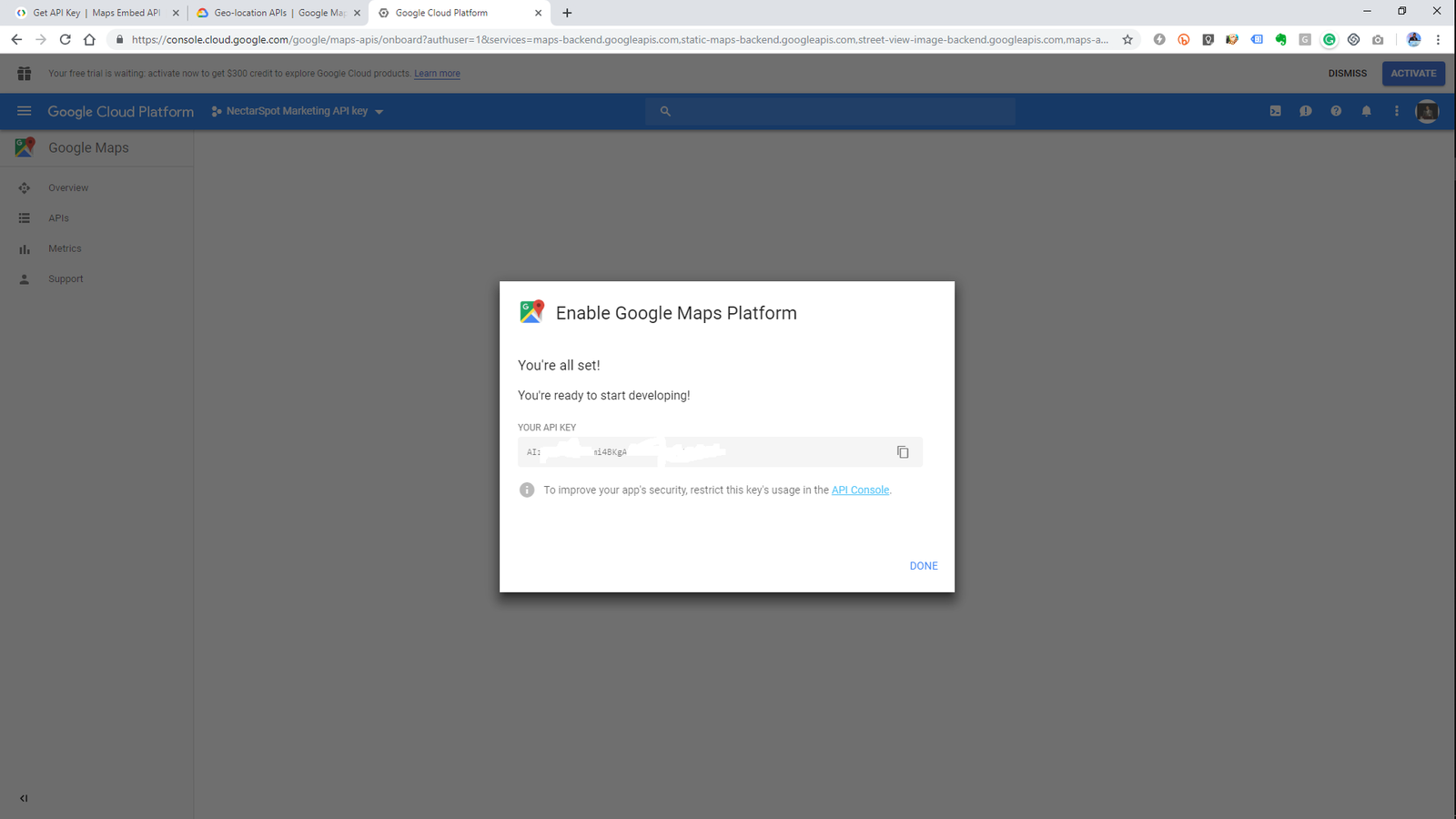
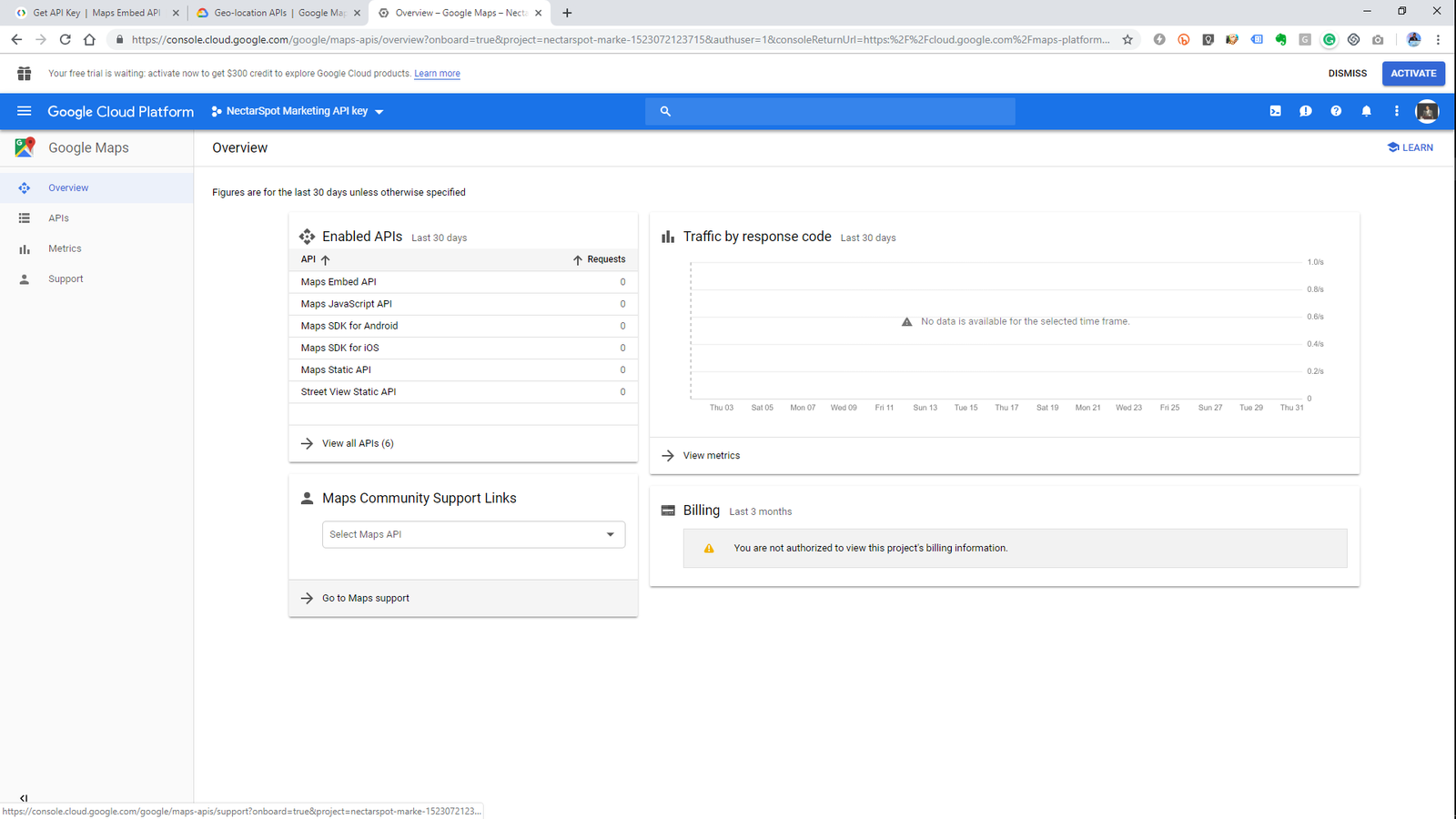
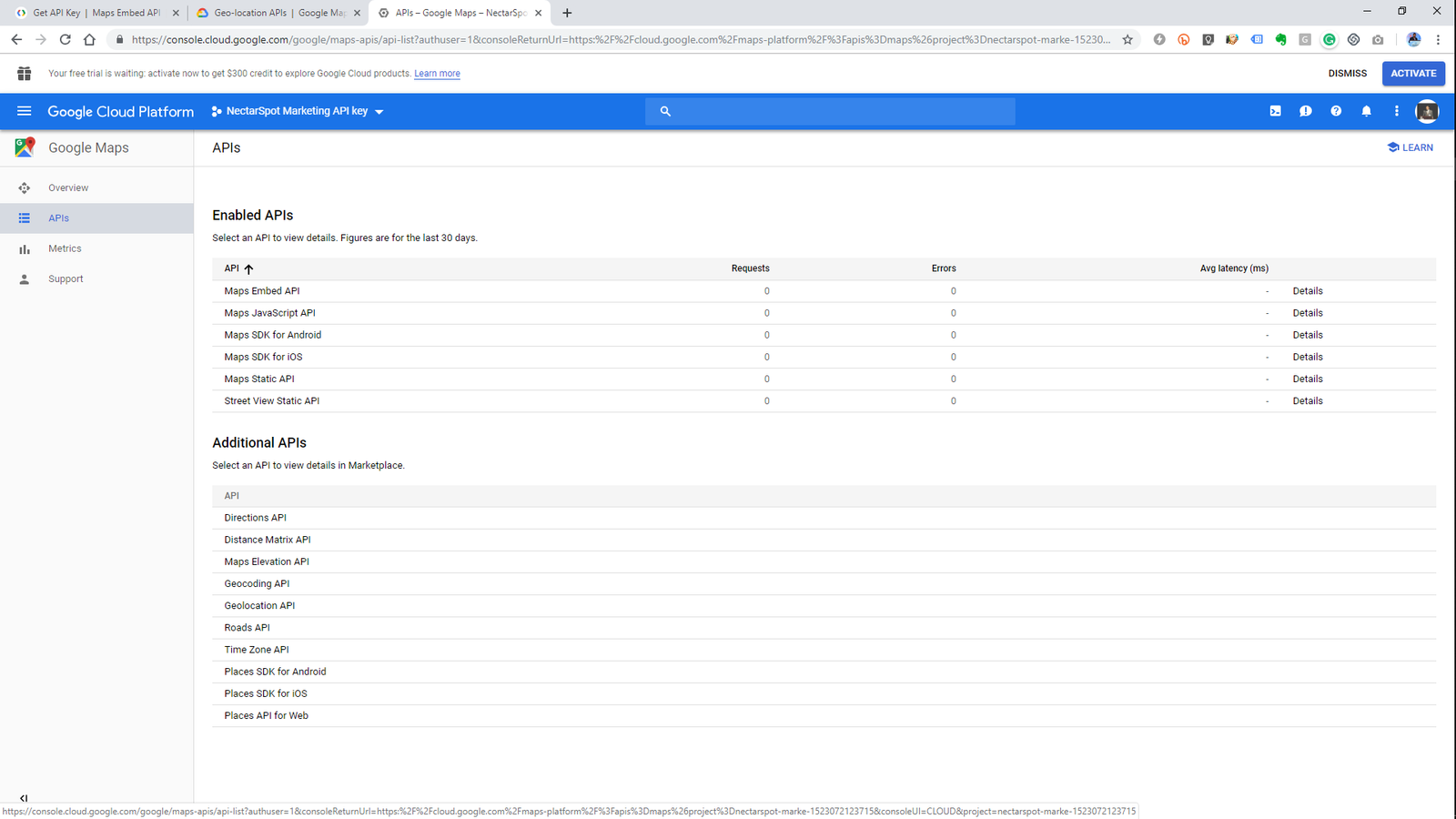
Let’s get started with how can we get the API key for our website







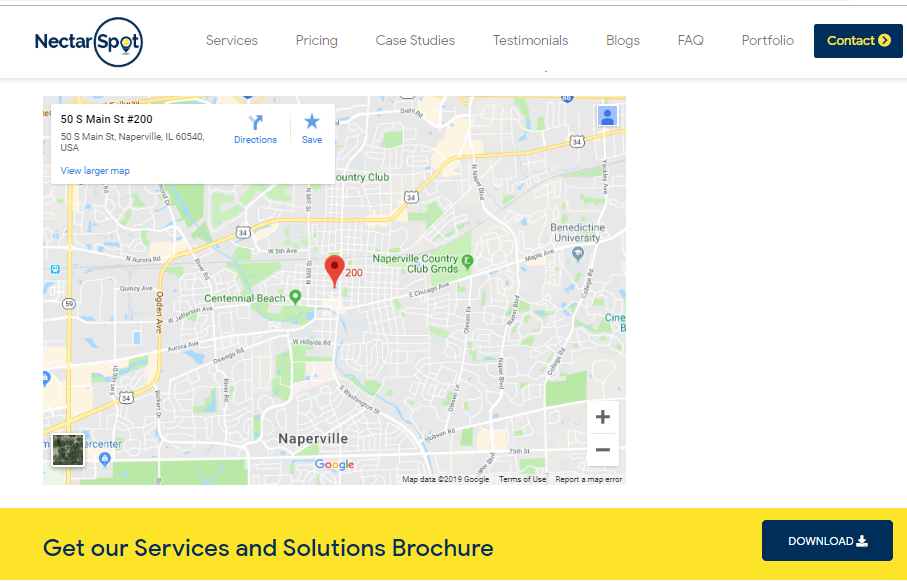
iframe tag :iframe src=”https://www.google.com/maps/embed?pb=locationcode/v1/place?key=your API key If you add the API key in the Google maps embedded code it will show your map as our website has below:


NectarSpot Inc. is an integrated digital marketing company specializing in Design & Development of Web, Mobile & Voice Applications.
Our award winning team excels in providing redesign, optimization, automation, and analytics services to companies at various growth stages.
Contact us today to get your project started.




Blog Categories
Site Map




Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company