
HTML5 Tags specifies an independent piece of content of a document. They are basically used to format content on the web page. These tags tell the browser how to display the content on the page. They don’t give any indication of what role that content plays on the page.
The below example just displays the content on the browser. They don’t have any information regarding the content
Example: <div> <span>
HTML5 semantic tags define the purpose of the element. This markup helps the browser to understand the meaning of the content instead of just displaying the content on the page.
By adding semantic HTML tags to the page, we provide additional information that helps the search engines to understand the roles and importance of the different parts of your page and find the required information faster.
The below example indicates the role of the content on the browser.
Example: <header> <nav> <main> <article> <footer>
Examples of semantic HTML tags include <header>, <nav>, <main>, <article>, <section>, <aside>, <footer>
<header>
<nav>
<main>
<article>
<section>
<aside>
<footer>
The <header> element defines the header of your document. It is always visible to the users at the top of the page.
Main navigation menu links would all be placed in a <nav> tag. But sub-navigation menus elsewhere on the page could also get one.
The body of a page should go in the <main> tag. But not sidebars and main navigation. There should be only one per page.
The <article> element defines self-contained content that could stand independently of the page or site it’s on. For example, a blog post.
The <section> element is used to define a separate section within a webpage, with its own content.
The <aside> element defines the content which will be set to the side. It is sometimes used to create sidebars, but can also be used to display less important content.
The <footer> element defines the footer of the document. It is always visible to the users at the bottom of the page.
This clear identification of the roles to each part of the content makes the page much clearer and easier to index correctly for search engines. Since all these tags behave exactly like <div> tags, they can replace the existing div tags on the page without affecting the layout.
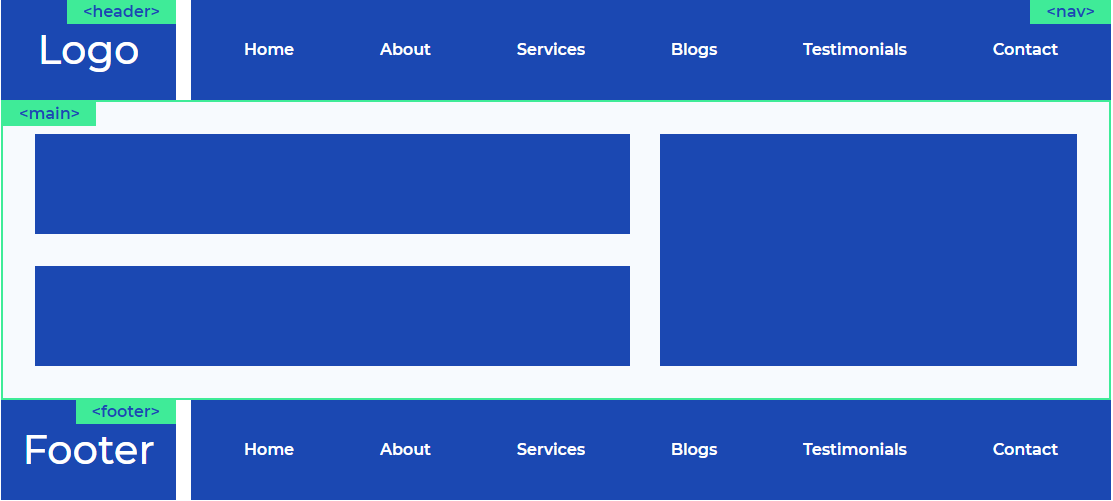
In the simple semantic HTML5 example, we define the main parts of the page like header, nav, main, footer. In the earlier stages, it is better to have simple semantic HTML5 than going with the complex ones.

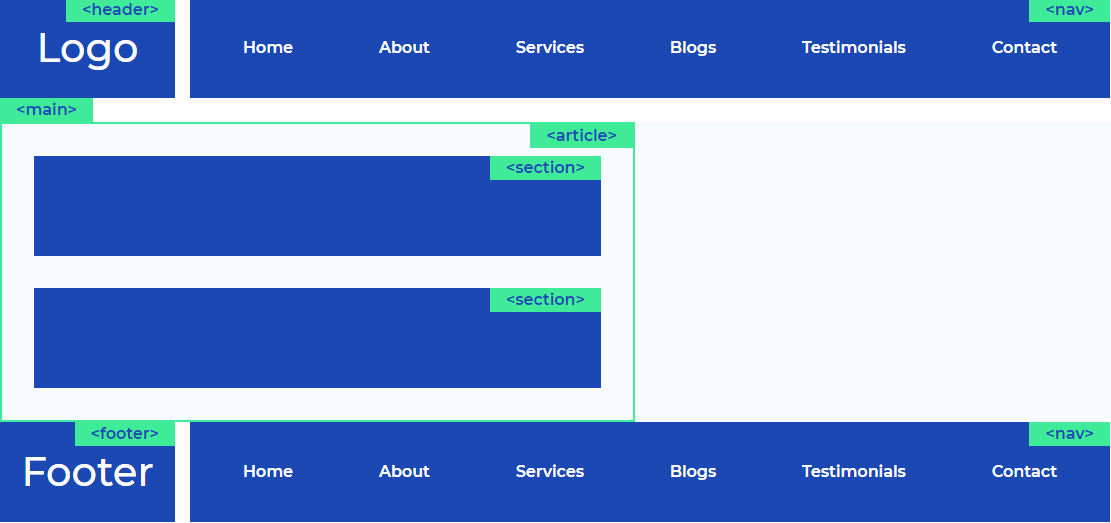
In the below example, main element is divided into articles and inside articles we have nested sections.

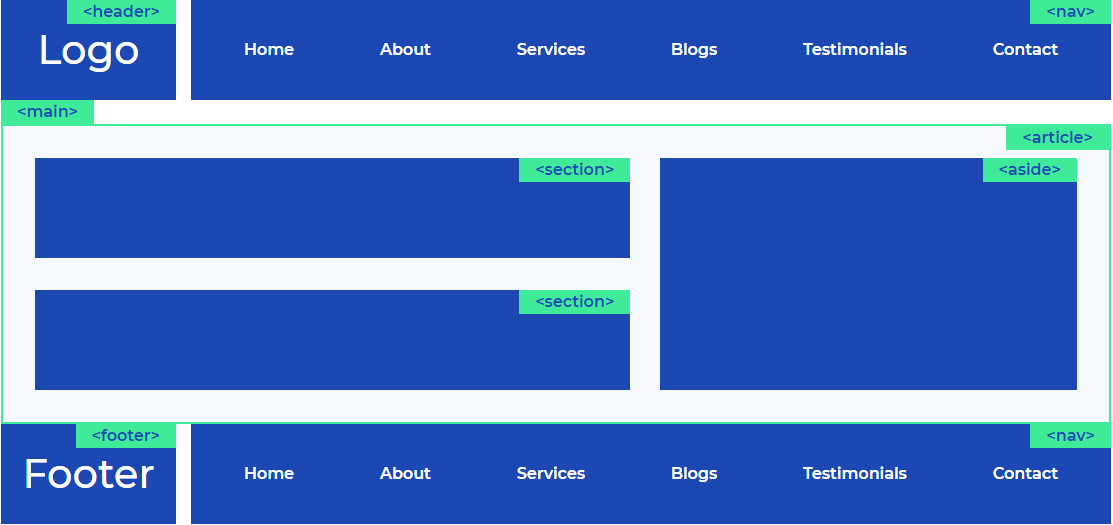
In the below example, main element is divided into articles and inside articles we have nested sections. We also have aside element. Using asides, we indicate that the aside content is optional.

By default, search engine bots don’t understand the structure of your content. Bot can be considered as a blind person who doesn’t see images, layout, and styling elements. Although they can read the text, they don’t see how different parts of your content are related to each other. Semantic HTML5 Markup helps in making the web pages more informative and adaptable, allowing browsers and search engines to understand the content better.
Copyright © 2025 Website by NectarSpot Marketing, Automation, and Design Company