
The front-end testing of a website plays an important role in ensuring cross-browser compatibility. The users do not find any difficulty opening the website on their preferred browser. Therefore, it is important to perform testing on the front end to ensure that the functions work as per customers’ desired expectations.
Front-end testing is a tedious job with a lot of components of its own. For example, the front-end needs to ensure that the website is usable by specially-abled people. Accessibility testing tools like accessible, lighthouse score can be used to check if the website is accessible for people with disabilities like color-blindness, old age, etc. This is the main reason we also do contrast testing.
It is used to compare the versions. When we upgrade from an older to a newer version, it is very important to check for the inconsistencies in the newer version.
Tool for visual regression testing
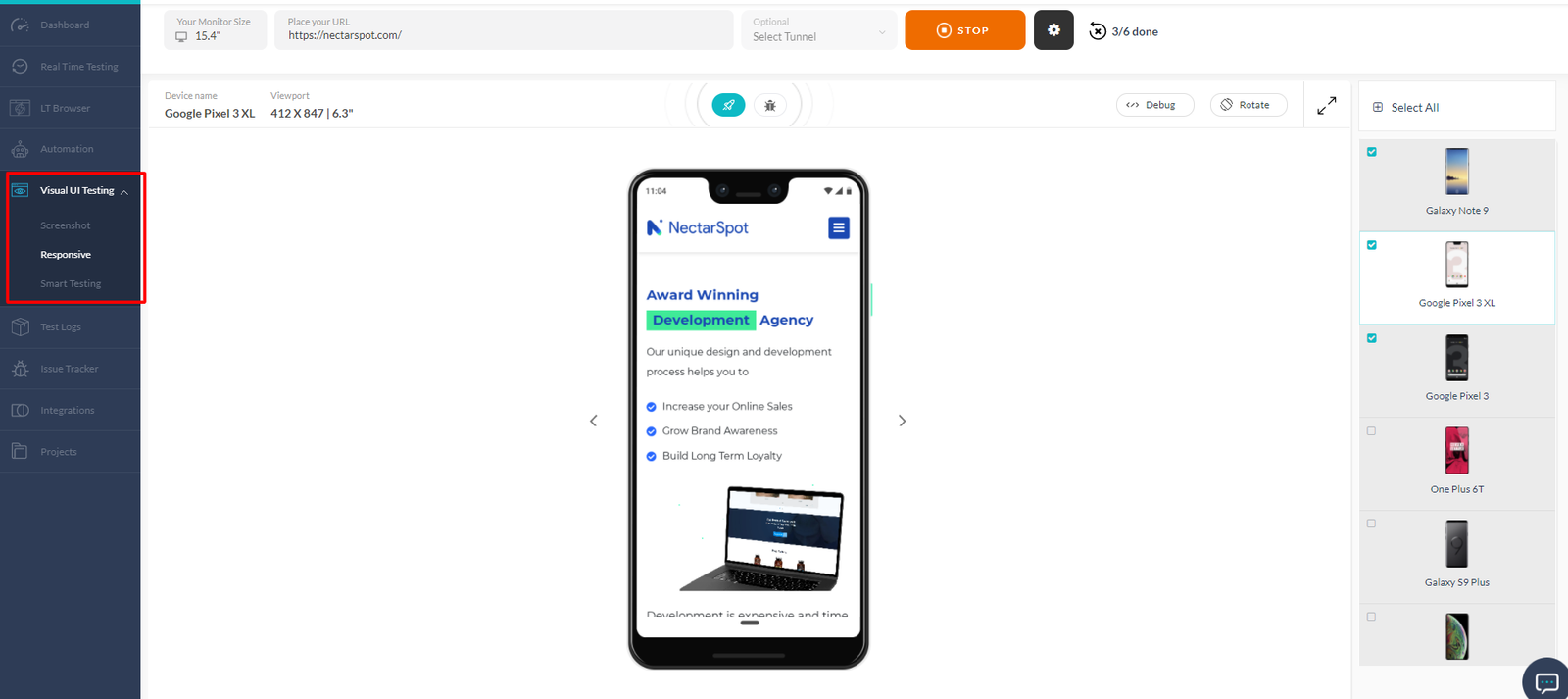
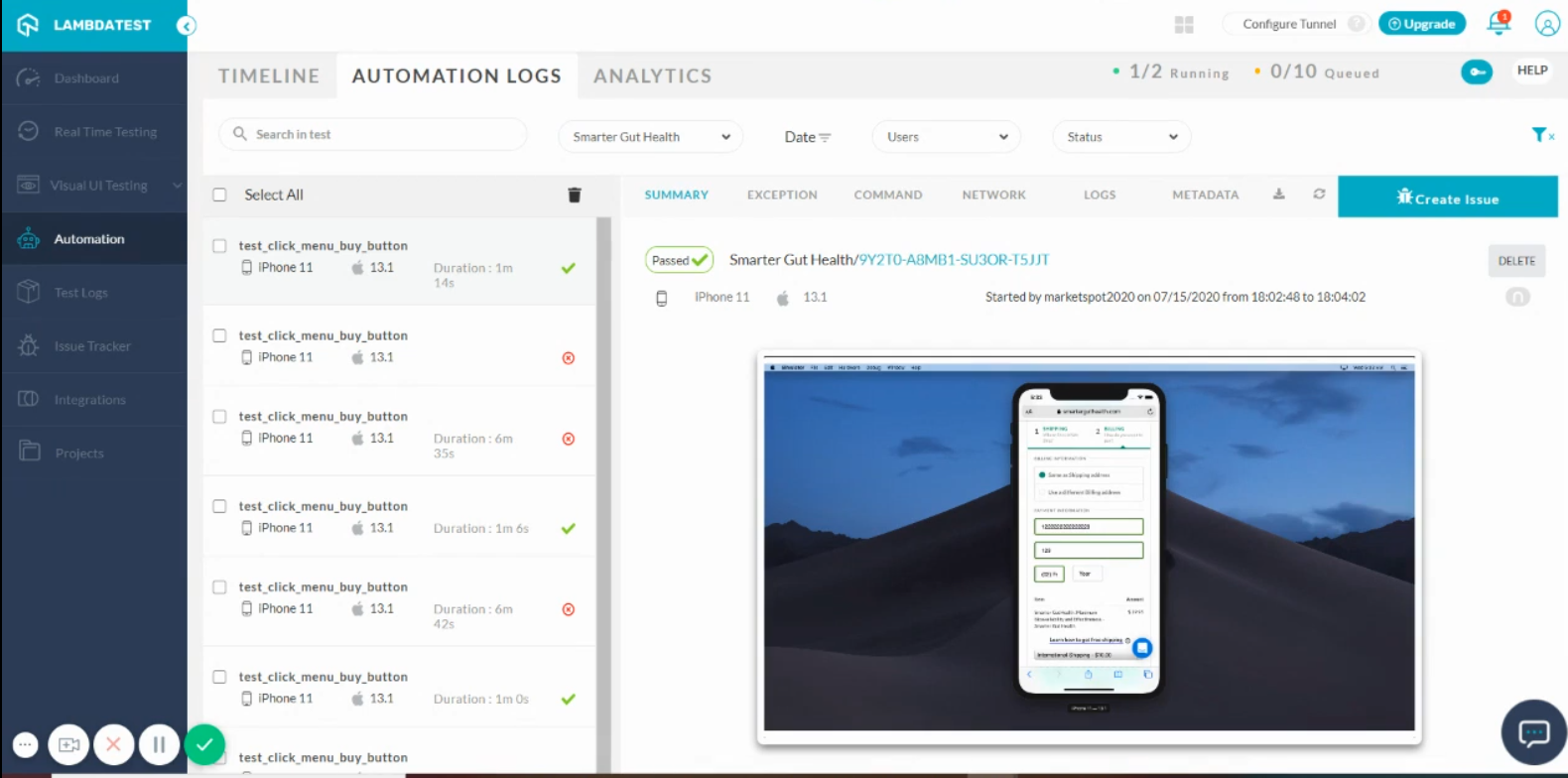
Visual UI Testing on LambdaTest: It is used to perform regression testing in a few clicks. It also identifies the visual deviations related to padding, color, icon size, layout, etc.
Here we can take full capture of the website on cross-devices with cross-browsers. Also can do responsive test on different mobile devices simultaneously.

Accessibility testing is important for any front-end testing which ensures that customer shouldn't face any challenges in accessing the website.
There are few tools using for accessibility testing
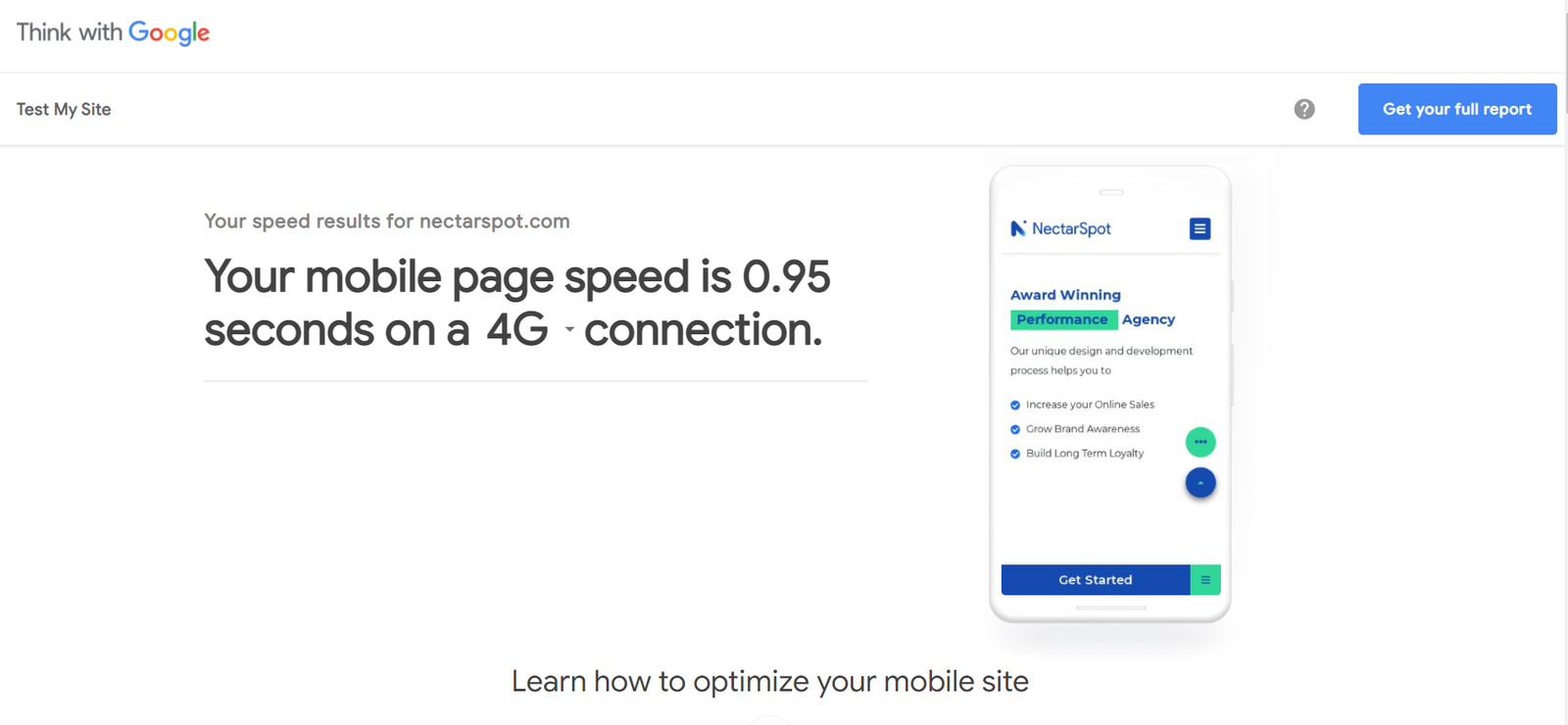
Here we can test the mobile page speed of any website and also provides the full report what can be improved which will helpful to deliver better user experience.

Page Speed Insights is used to find the errors in the code and improve the page speed. Enter the web page url and click on Analyze. Once the website is analyzed, we can find the errors in mobile and desktop as well.

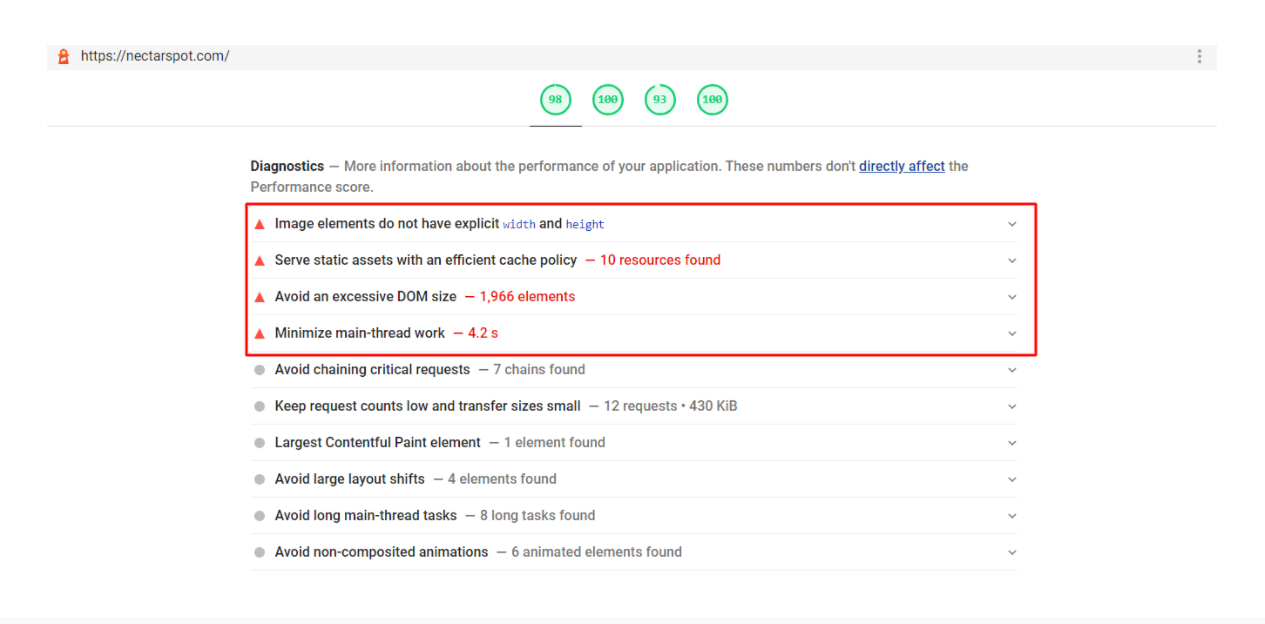
Light House Report used to audit a website for both mobile and desktop version on google itself. Below is the lighthouse report. We can find the errors present in our code and rectify the errors.

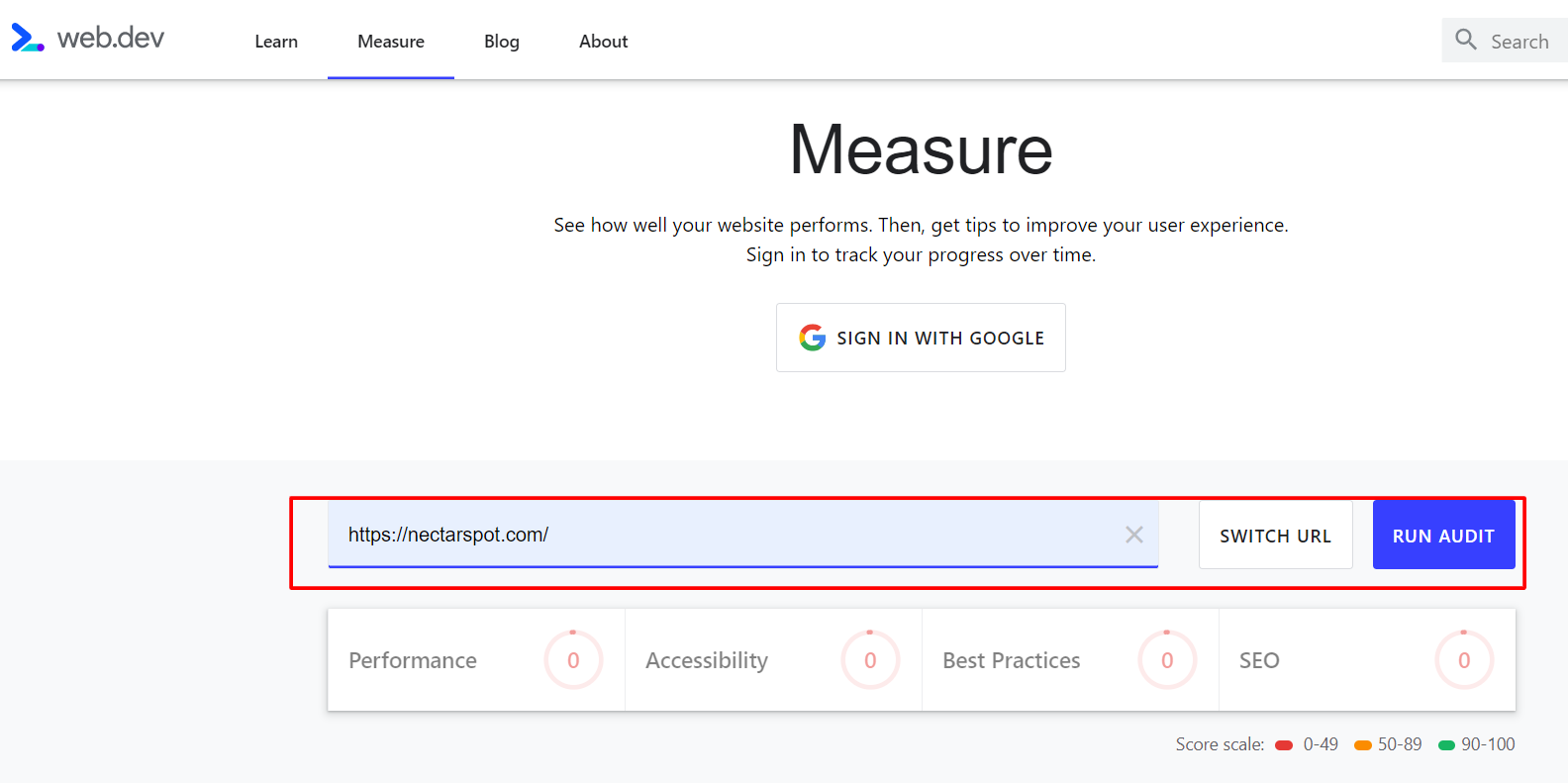
Web.dev is used to test the site core vitals and helps in improving the score. We can place the url of the website and run the audit. Once we click on the view report, we can see the errors present in our code and solve the errors.


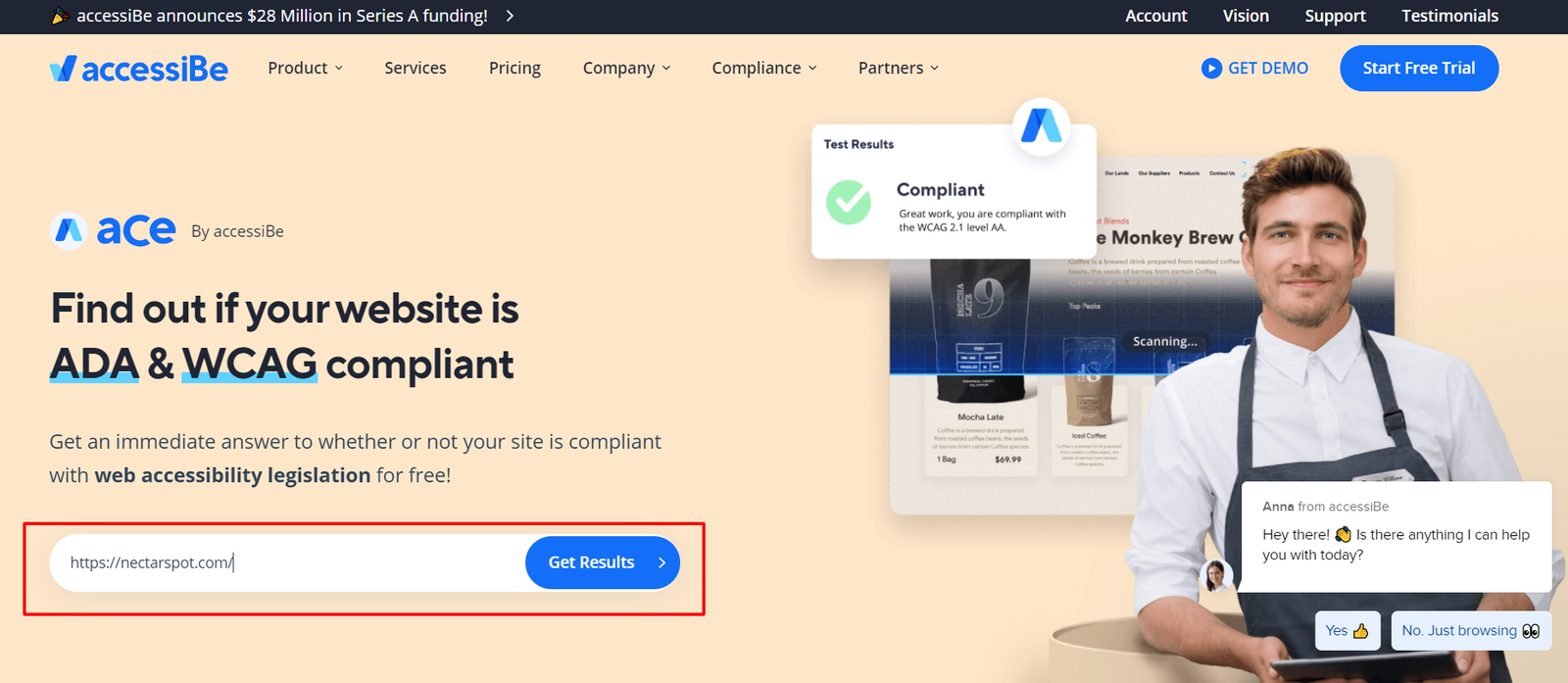
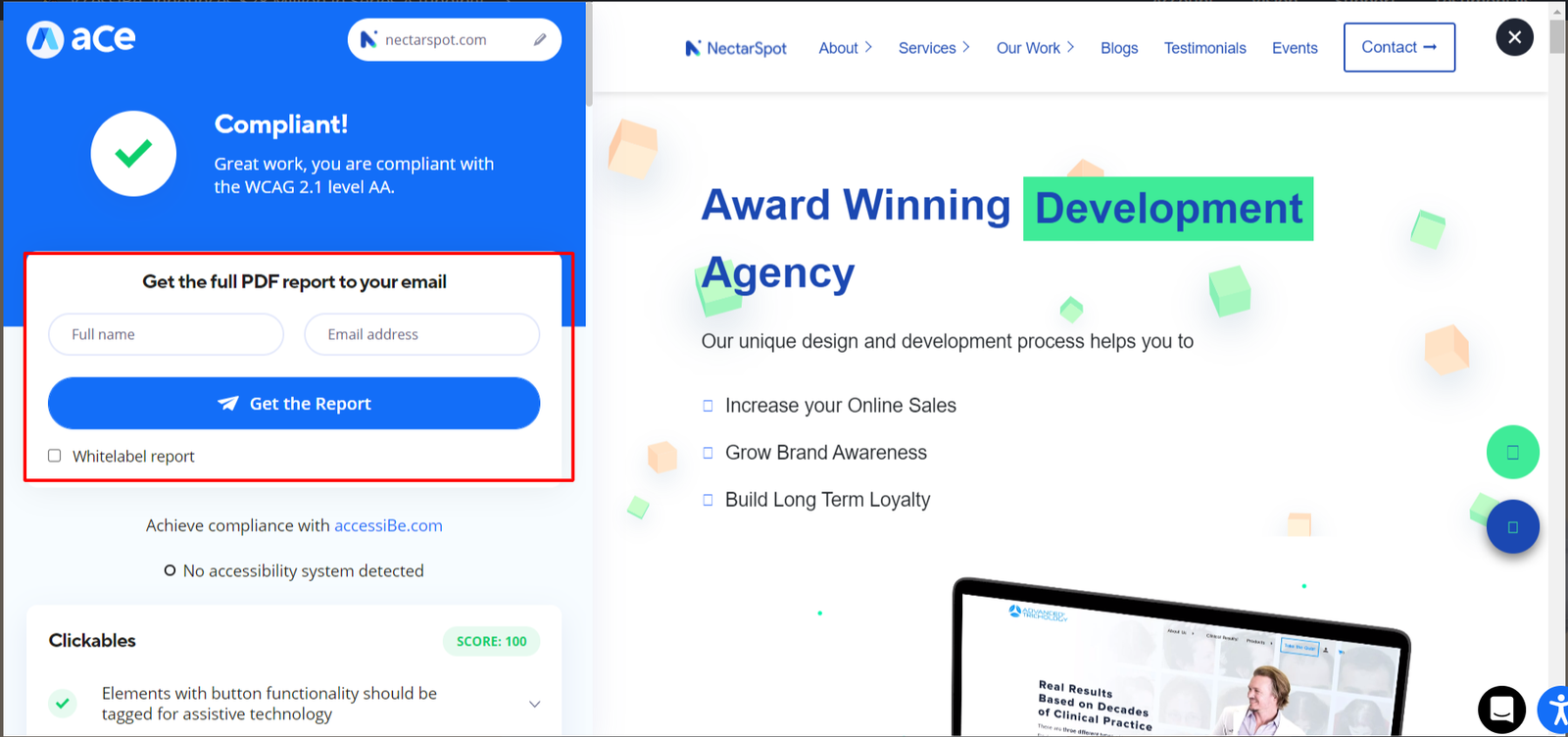
AccessiBe is used to find whether the website is accessible to all the screen readers. It means the website should be accessible to all the people with disabilities as well. To find the errors place the website url and click on get results as shown in the screenshot below. After the audit is done, we can get the report via email.


Dare Boost is used to audit the performance of websites quality for better performance. By using this tool we can continuously analyze the web pages to detect quality and loading time issues. After the audit is done, we can get the report via email.


It is used to compare the versions. When we upgrade from an older to a newer version, it is very important to check for the inconsistencies in the newer versionIt is a form of front-end testing that is required for checking and confirming whether the flow of the application is working as expected from start to finish. End-to-end testing is mainly done by considering the actions of a real user with real-world scenarios.
Tool For Visual Regression Testing
Here we can do testing for the functionality for customer interaction from end-to-end on cross-browser and cross-platform.

Using Selenium Webdriver and Selenium Grid can do automation testing for customer interaction functionality

If we are going through cypress no need to use Selenium drivers for automation testing. But it can perform the same functionality more faster. It executes the test cases as soon as rendering of the web page is complete.
It is used to verify the working of the functional requirements of the software. Functional testing from a front-end testing perspective is the functionality of logging into the system, checking other user interface functions, API workings, etc

Most of the websites contain a large number of images. The size of the web page increases because of images. It is important to optimize the images for a better user experience and to load the website fast.
Tool For Visual Regression Testing
Web speed test
It is a good tool to test images across all over the website and grading them according to their performance based on image format, fit, color combination, and compression rate.
The main interesting part is that, it provides report of grading of images from A to F ans also and provides the information about how this grading can be improved and how the images can be optimized for better performance.

Automation Testing is the testing technique to perform manual process by running some test cases using automation tool. Here can track the errors of a website and assessing the overall product functionality, performance, security, and compatibility with multiple platforms, browsers, and devices.
Using Selenium and Appium on LambdaTest can run the script and find out the bugs.

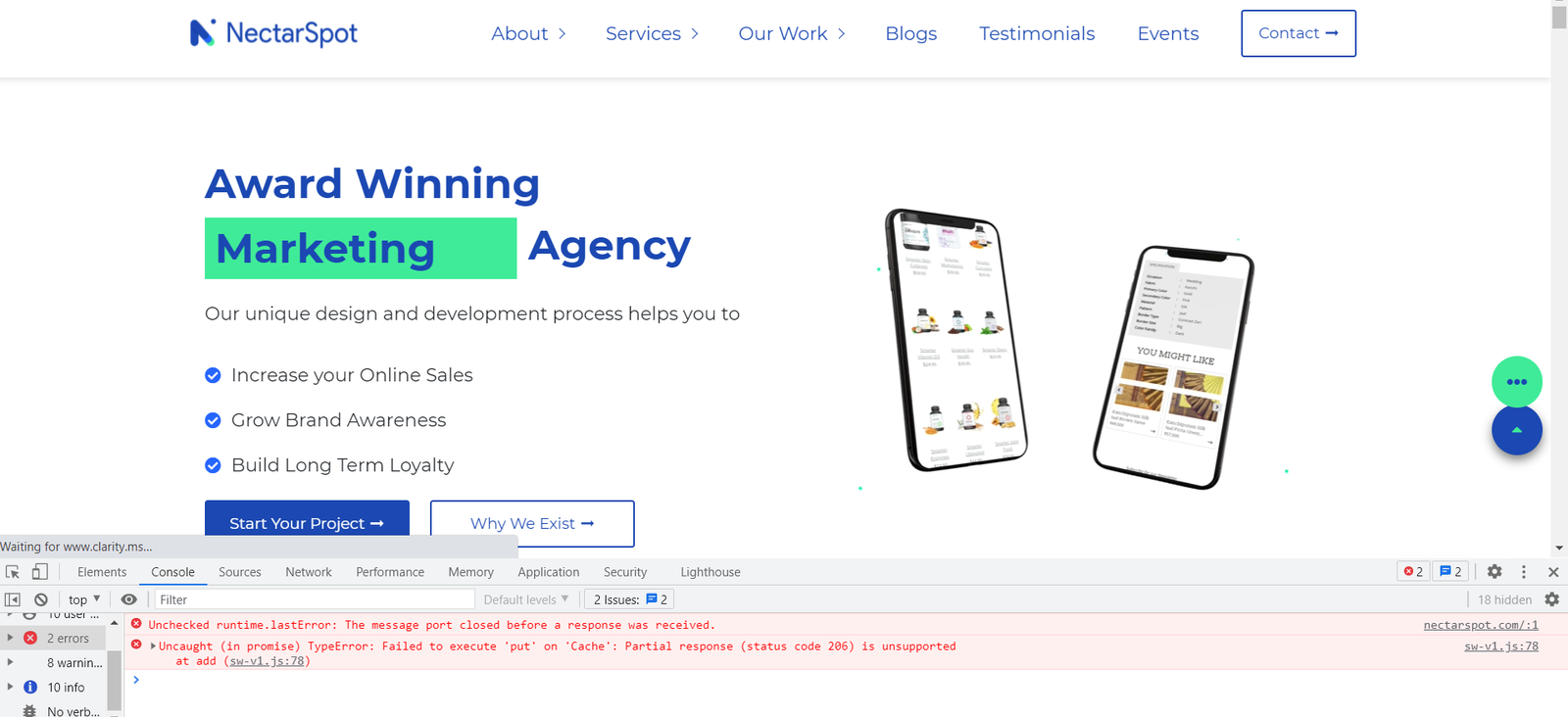
The every browser having built-in developer tools for front-end testing. The functionality of developer tool on all browsers are near by same. Developer tools are essentially necessary when the user is concerned with the front-end of the website.
Developer tools provide efficient means to generate errors, print logs, apply breakpoints etc.

In a webpage when a hyperlink is not responding or not existing that is called a broken link. It will affect the page speed and user experience so it should be removed.
Dr. Link Check
Using this tool can check if the URL format is proper or not, and the hyperlinks navigation is valid or not. Also, it examines the internal page links and outbound links to other websites, as well as links to images, style sheets, and other resource files. Also it provides a brief report of issues.

W3C link checker
Also, the W3C Link Checker check the URLs are validated or not, and also it examines the internal page links and outbound links to other websites, as well as links to images, style sheets, and other resource files.

When a website is too complex in its structure, there might be possible having some HTML and CSS issues, if it there that can impact the page score and speed. So we need to find out those issues if any have. Tools using for HTML and CSS testing:
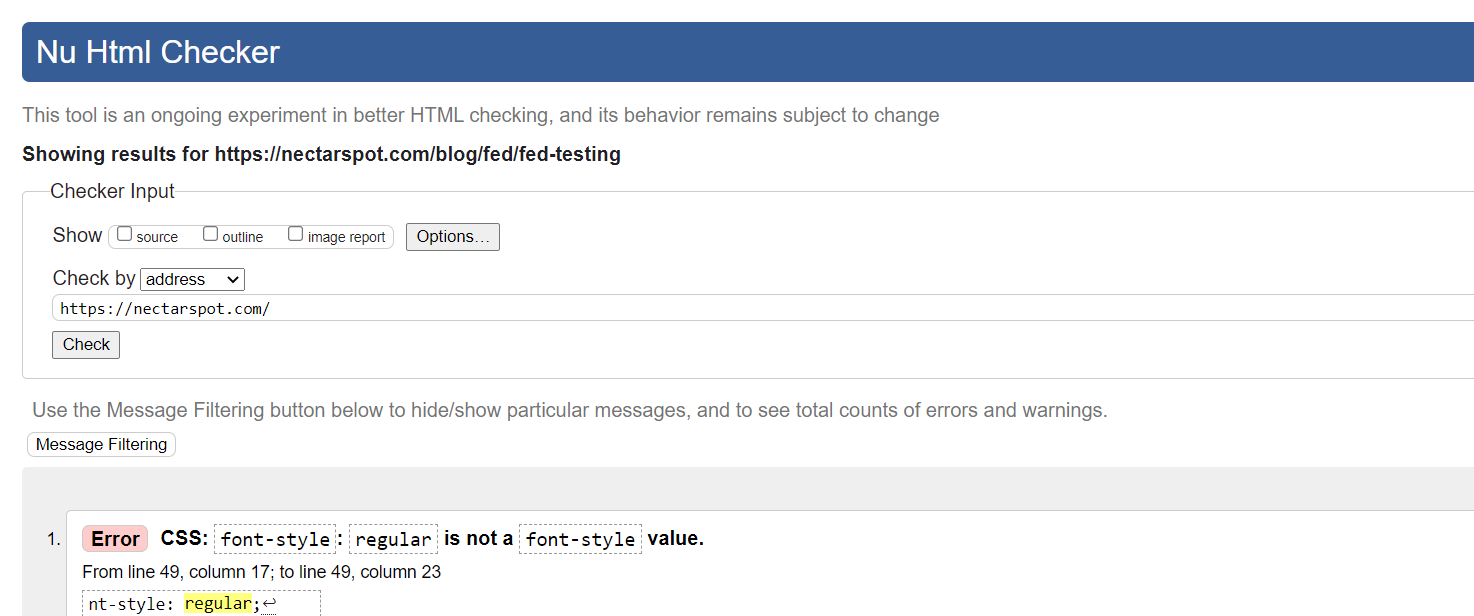
Nu html checker
Using this tool can test the HTML and CSS if we are having any syntax errors or we any duplication of the same class with the same CSS, or find the attributes if missing from any certain conditions. It will share the brief report along with the solution which will help to improve the page speed and accessibility.

CSS validation service
CSS Validation Service checks the CSS and (X)HTML documents with style sheets and finds out the errors if any have. Also, it will provide an issue report.

Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company