
Products which are available in various sizes, colors, materials etc. are called product variants.
Sometimes due to high demand for the product variant or due to discounts, store owners prioritize specific product variants for greater visibility on the product page. In these cases, the developer wants to make it as easy as possible for customers to add that variant to their carts.
With careful use of Liquid, developers can use deep-links to automatically select particular variants on a product page.
For every variant of a product created on Shopify, there’s a unique variant ID.
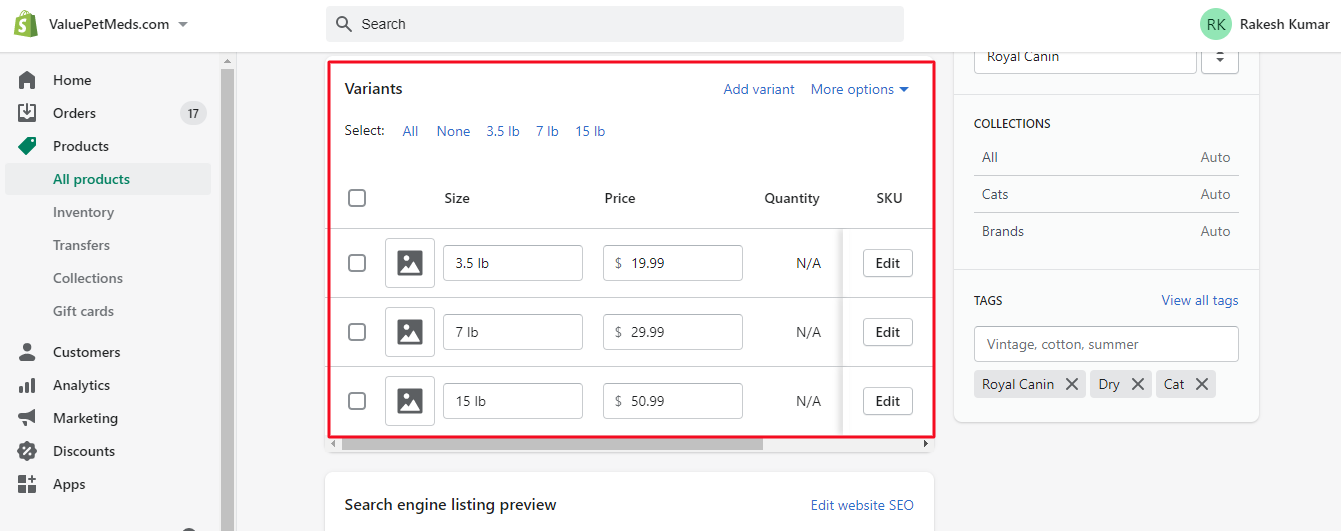
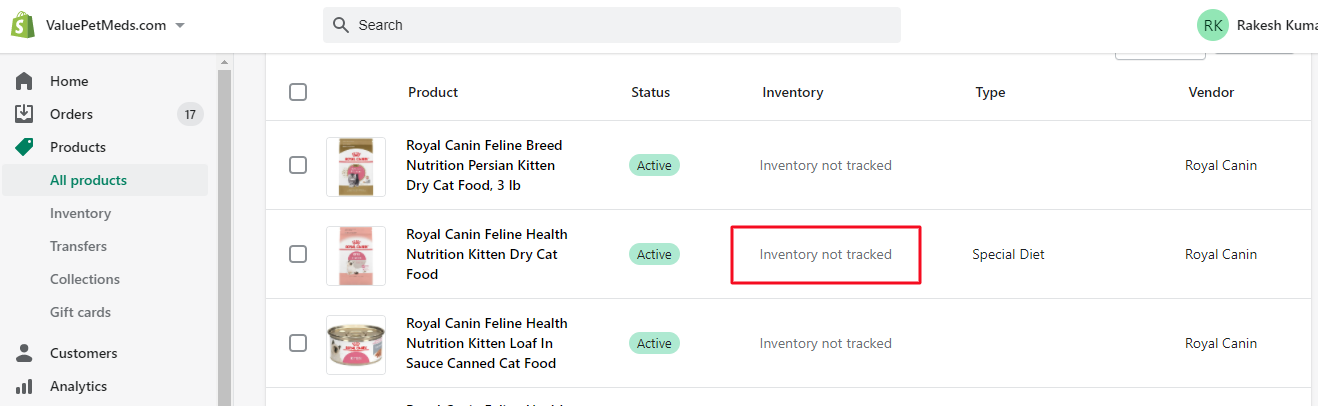
1. From your Shopify admin, go to Products > All products.

2. Click a product that has a variant.

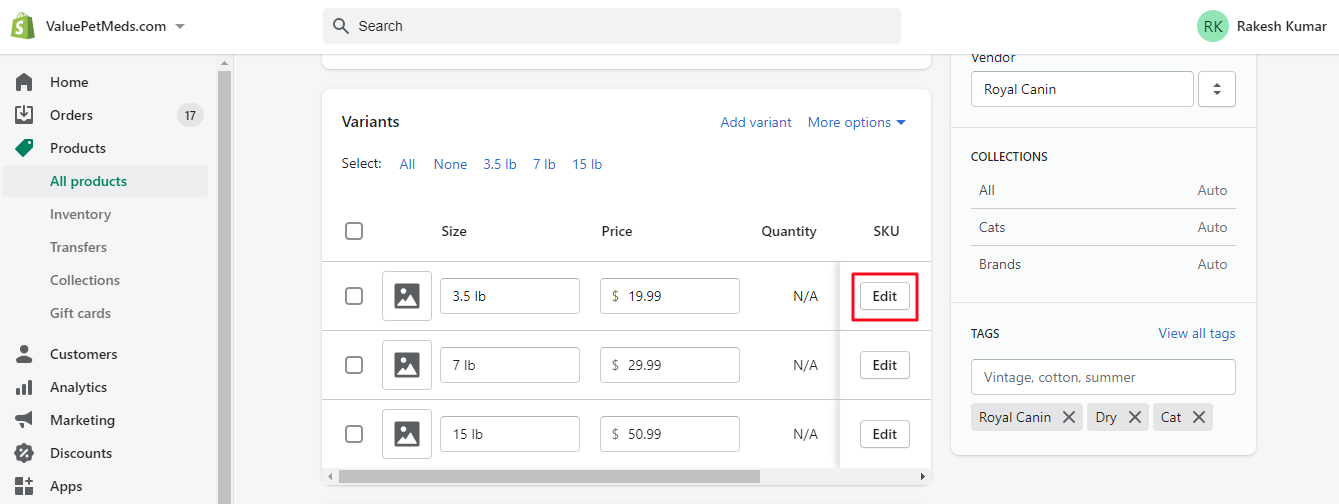
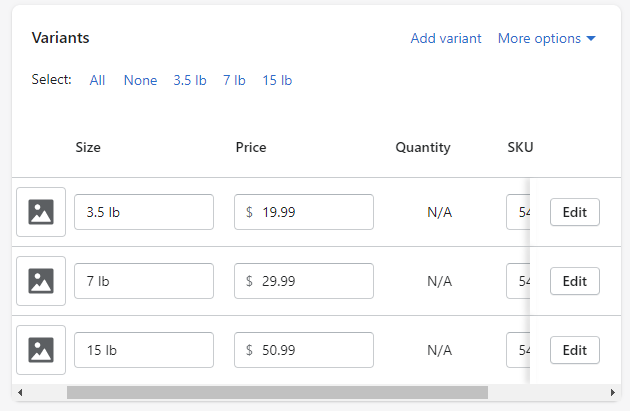
3. In the Variants section of the product detail page, click “Edit” beside the product variant.

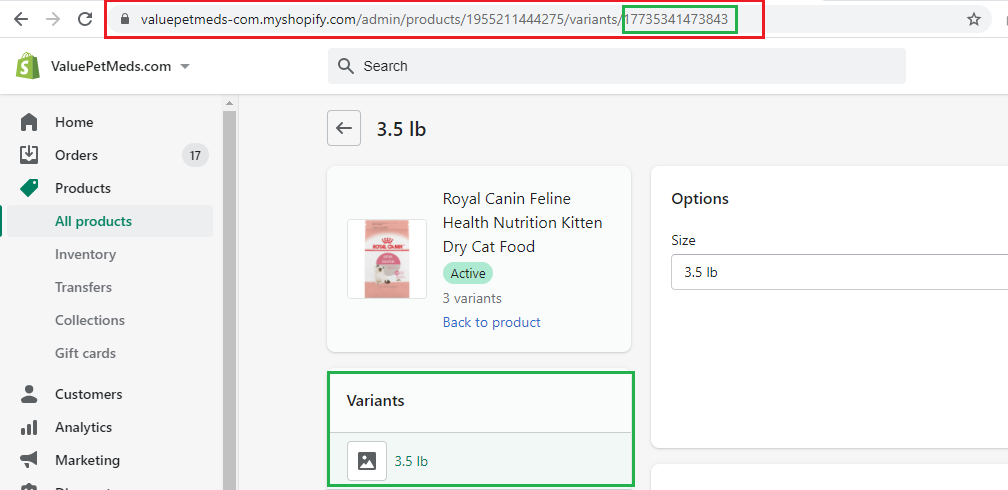
4. Examine the URL in your browser's address bar.

5. Your URL should be similar to the following URL example:
https://my-shop-name.myshopify.com/admin/products/1955211444275/variants/17735341473843
The number after /variants/ is the variant ID number. In this example, the variant ID is 17735341473843
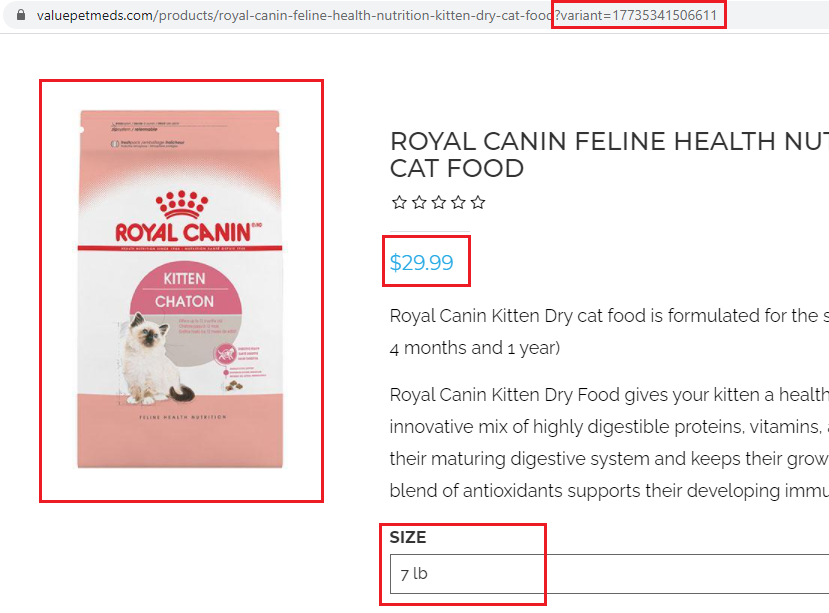
To add a deep link to a specific product we have to append a query string to a product page URL.
You can achieve this by appending the ?variant= query parameter to the URL of the product, along with the ID of the variant.
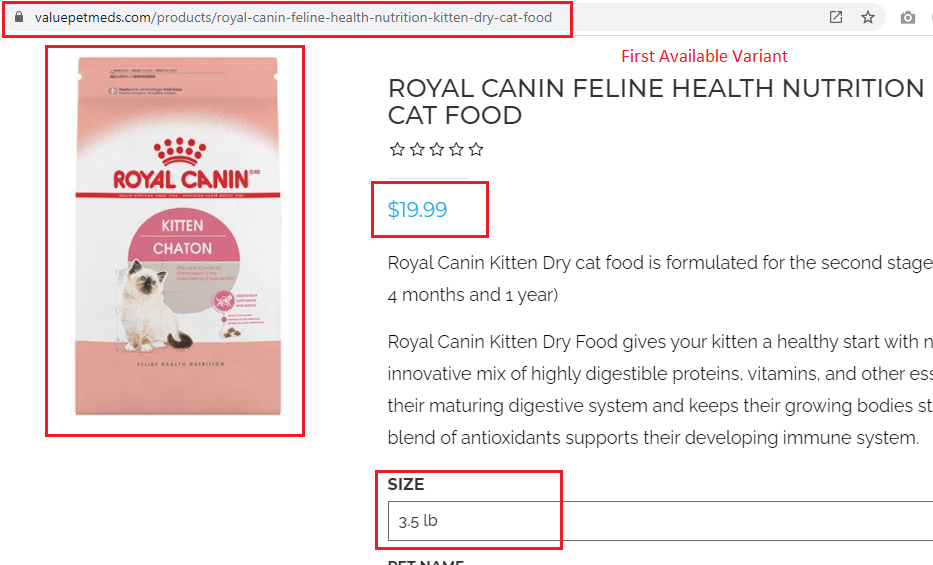
For example, if you want to link to the “Size” variant to the “Cat”, you could do so through a URL that looks like this:
https://my-shop-name.myshopify.com/products/royal-canin-feline-health-nutrition-kitten-dry-cat-food?variant=17735341473843
In this example, the variant ID is 17735341473843. When the ?variant= query parameter is added to this URL, we are deep-linking to the “Size variant” of the “Cat”
This means that, when the above URL is clicked, the product page will load, containing all the information associated with the deep-linked variant. The correct drop-down option, product image, and price will be pre-selected when a deep-linked page loads.

The first step is to implement conditional Liquid logic in the product-template.liquid file, when we are building our selection menu for product options.

The most important attribute is product.selected_or_first_available_variant, which returns the variant that is deep-linked if there’s a valid ?variant= query parameter in the URL.
If there’s no valid deep-link in the URL, the first available variant is output.

If the variant ID in the URL matches with a variant in the current iteration of the for loop, it will output selected="selected", causing that option in the drop-down to be selected when the template is loaded.

In order for a variant to be considered available, its variant.inventory_quantity must meet one of the following conditions:
Its variant.inventory_quantity is greater than zero
The product inventory itself is not being tracked by Shopify
Customers are able to purchase this product when it's out of stock
In the below example product inventory itself is not being tracked by Shopify


The below piece of code, disables the selection box completely when no variants are available. This improves the user experience when a product is sold out, it replaces the selection box with “Sold Out” text.
<option disabled="disabled"> {{ variant.title }} - {{ 'products.product.sold_out' | t }} </option>
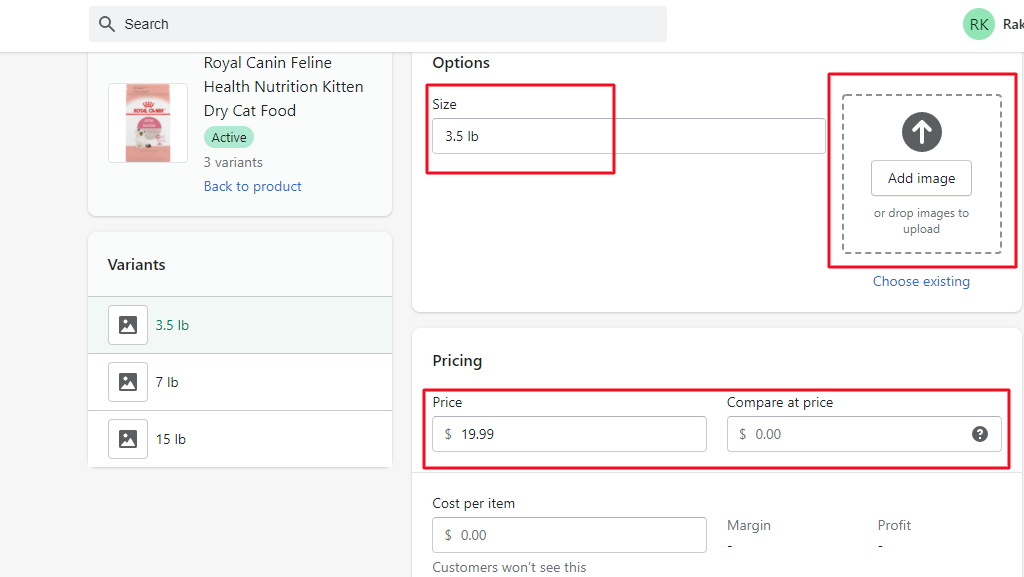
We can directly give the price, old price, sku, quantity and image of the variant product from Products → All Products → Particular Product


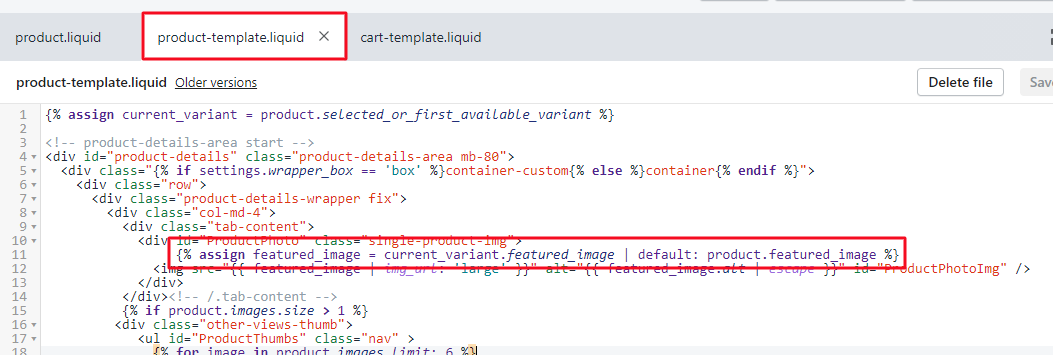
The featured_image will now return the image associated with the currently selected variant, or the product’s own featured image. The default Liquid filter which is used in the below code will set a default, or fallback value, in the case where the selected variant has no associated image.
{% assign featured_image = current_variant.featured_image | default: product.featured_image %}

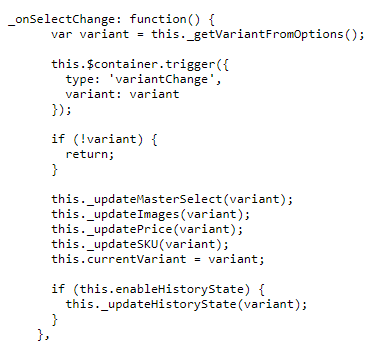
To change the variant image as the user selects different variants, we’ll need to use the below JavaScript.

Copyright © 2025 Website by NectarSpot Marketing, Automation, and Design Company