
Page Speed is the amount of time it takes to load a web page. Most of the users expect to load websites below 2 seconds or less. If it takes more than 3 seconds, the site tends to have higher bounce rates and lower average time on page.
There could be many reasons for the low page speed. It might be because of server load time, image size, a number of redirects, page weight.
Visible content is the portion of webpage users see on their screen before they scroll. It is also referred to as “above the fold”. This can be achieved by giving lazy load for the images and javascript.
Minification of resources means removing the unnecessary or redundant code which is present in the file. Minification can be done to HTML, CSS, JS. There are many online minifiers.
Make sure to optimize the images. Large image size makes the page heavy and page speed high.
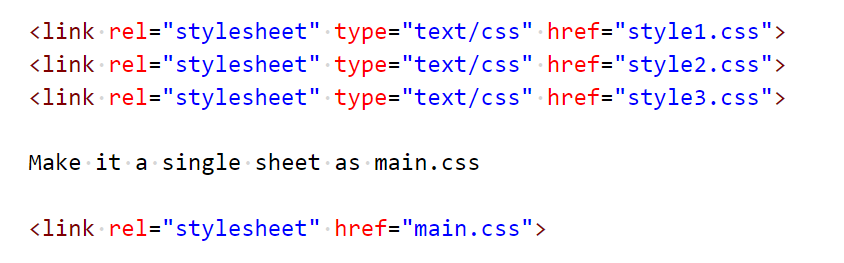
Combine all the CSS and make it a single stylesheet and minify the file.

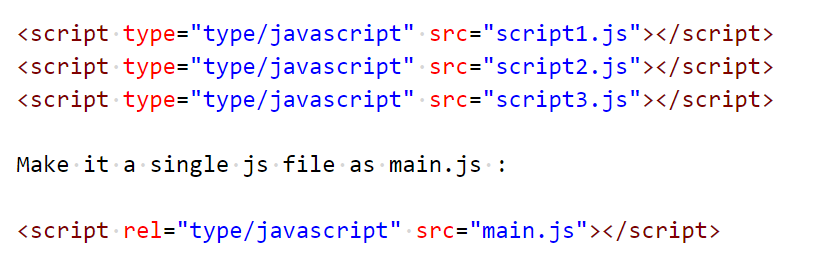
Combine all the javascript and make it a single js and minify the file. Give lazyload for the javascript so that js loads after all the HTML, CSS, Images loads.

Ensure there are no HTML references to external JavaScript files in the above the fold portion of the page. When the browser sees a script in the document, it pauses the HTML execution and executes scripts first. So, we should not place scripts in the header as it causes a delay in rendering the page.
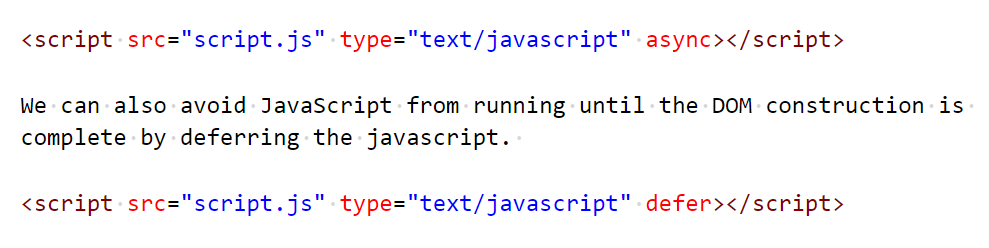
We can apply asynchronous JavaScript to avoid parsing of DOM elements.
Another way to defer the javascript is to place the scripts in the footer of the page.

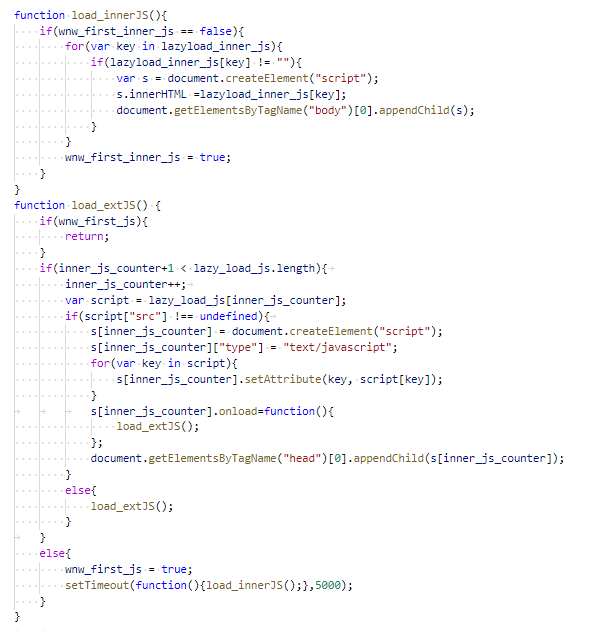
This can be done by lazy loading the scripts. Here is sample script for lazy loading of javascript.

Leverage Browser Caching means how long the web browser should keep CSS, images, JS stored locally. By doing so, the browser will download less data while navigating through the pages, which will improve the loading speed of the website.
Add this piece of code in .htaccess file
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
## EXPIRES CACHING ##
GZip is the method of compressing files to make pages smaller to improve loading speed.
Compression is enabled via web server configuration.
Different web servers have different instructions. Here are the most common ways to enable compression including .htaccess, Apache and Nginx web servers.
Add this code in .htaccess file to enable compression
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
To enable compression in Nginx you will need to add the following code to your config file
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;




Copyright © 2025 Website by NectarSpot Marketing, Automation, and Design Company