
AMP (Accelerated Mobile Pages) is an open source framework to create better, faster experiences on the mobile web. At its core, the framework allows to build lightweight experiences for mobile (and web) by simplifying the HTML and following streamlined CSS rules.
The foremost reason to opt for AMP is to make pages loads fast. As per Google they are working on AMP because they were seeing the mobile web feel clunky and slow, falling behind the tightly-integrated, highly-optimized user experiences that walled garden platforms can offer. There wasn’t a fundamental technology problem, developers could build great experiences on the web with the right knowledge, resources, and management support.
To alleviate slow mobile user experience, Google in 2015 set out to create a framework that provides a well-lit path to building great web-based experiences. Now, AMP is well documented, easily deployable, validatable, and opinionated about user-first principles.
Under the hood, the AMP framework has 3 main parts as shown below.
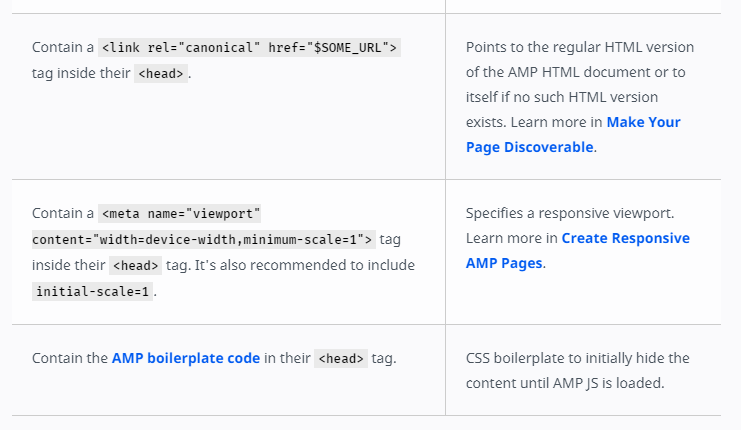
Think of AMP HTML as a leaner version of regular HTML. The AMP framework has strict rules for the HTML tags developers can use. To ensure fast page load, certain HTML elements like forms are not allowed on AMP (though NectarSpot has worked a way around using MailChimp's Restful APIs to create web forms on AMP web applications). AMP framework also requires that developers use a streamlined version of CSS. The full list of required HTML tags for AMP framework can be accessed here.

To ensure fast page load on mobile platforms, AMP restricts the use of any Javascript. The only exception is for AMP scripts, which are optimized with page load acceleration in mind. What AMP takes away with JS, it provides with a library of easy-to-implement components. Developers can create animations, load content dynamically, modify the layout, and more using AMP’s vast component library including an AMP component for GDPR compliance!

Commonly known as AMP Cache, a critical component of the AMP platform is its proxy-based content delivery network (CDN). The CDN fetches AMP content and caches it for fast delivery. By default, the AMP CDN caches all valid AMP content and does not provide an option to opt out. However, developers can continue leveraging your own CDN provider on top of AMP cache to customize your content delivery configurations.

When businesses create or migrate web and mobile pages in AMP framework they might get:
Pages created in the AMP open-source project load almost instantly, giving users a smooth, more engaging experience on both their mobiles and desktop.
Businesses have the opportunity to decide how to present their content and what technology vendors to use, while maintaining and improving KPIs.
Businesses have the opportunity to decide how to present their content and what technology vendors to use, while maintaining and improving KPIs.
AMPs also ride in a carousel placed above all other search engine results in Google SERPs. The carousel is horizontal, which allows users to scroll through AMPs sideways without ever having to scroll down. It appears for broad, high-traffic searches, but as the algorithm continues to learn, it may pull more and more AMP results. Beware, however, that like other search features, the AMP carousel may not be permanent.
You’ve likely clicked an AMP page before, you just didn’t realize it. The only thing you might have noticed was how instantly the page after you clicked. AMP-built web pages have a lightning bolt indicator in the search result.
In the few years since AMP was launched, it is generally accepted that media sites do well on AMP. Since the majority of content on media sites is static, these websites have seen significant boosts in organic search traffic. In addition, Google has also made it simple for publishers to make their content stand out with Rich Cards.

For eCommerce websites with content that is heavily dynamic and changing based on user selections (filtering, sorting, adding to cart, and more dynamic user actions), the jury is out on the how much AMP can boost performance on mobile. All SEO and mobile performance enthusiasts seem to agree that a well-implemented AMP website will:
1.Significantly increase the volume of organic search traffic.
2.Increase engagement and conversions resulting from faster, better mobile experiences
3.Reduce the load on your servers since AMP CDN caches and responds to most search results.
4.Provide an opportunity for your content to be featured prominently in AMP carousel on mobile search results.
For the most part, AMPs contain very little in the way of branding and individuality. That’s in large part because load times suffer greatly when web designers use JavaScript and, to a lesser extent, CSS. By minimizing flashy extras, mobile pages speed up significantly, but it puts a strain on your branding and style.
AMPs don’t work with your already-implemented tracking. They are stored and tracked differently than standard pages, even mobile-ready ones. Solutions are bound to appear, but at the moment, tracking takes special effort and resources that you may not have immediately available.
One of the ways that AMP makes pages load so fast is that it allows Google to serve a cached version of an AMP-enabled page to users. The pages that appear in search results are held by Google, which means you’re not even serving up the content you originally created – it’s only a copy cached and stored elsewhere.
Though implementing AMP Project guidelines is designed to be user-friendly, conflicting information and consistent updating of the standard can make it confusing. Though some content management systems (CMSs), such as WordPress, have AMP-integration tools available, they often conflict with popular SEO tools like Yoast. Implementing AMP isn’t easy – yet.
WordPress has an official plugin that makes the task of doing AMP (or converting existing pages to AMP) easier, but the look and feel is dramatically different between the two formats.
To highlight the impact AMP can have on mobile webpages Google commissioned Forrester Consulting to conduct a Total Economic Impact™ study across publishers and e-commerce websites using AMP.
The research highlights 4 web companies who have been using the AMP format. Looking at the results of the 4 companies, Forrester created a model to forecast the expected return from implementing AMP over a period of three years.

Image Source: Forrester report - The Total Economic Impact Of Accelerated Mobile Pages (AMP)
Utilizing this model, a website with a monthly site visit count of 4 million and a 10% profit margin could expect to get back the costs of implanting AMP pages and start seeing positive gains in a time of period of less than 6 months.AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
These are the primary results gleaned from the study:
20% increase in sales conversion rate A/B testing conducted by the two e-commerce websites interviewed for this study demonstrated a 20% increase in the conversion rate on their AMP pages, which would drive over $200K in annual profit, based on the Forrester model.
10% year-over-year increase in AMP site traffic An increase in site traffic results in additional sales and ad views, which would drive over $75K in annual profit for a site in the first year, based on the model.
60% increase in pages per visit AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
Web applications built on AMP can offer powerful benefits — improved site speed, better user experience, and possibly better conversions — but only for those businesses that take the time to implement the AMP version of their AMP site thoroughly and correctly.
Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company