
AMP or Accelerated Mobile Pages is an open-source library that provides a straightforward way to create web pages that are compelling, smooth, and load near instantaneously for users. AMP pages are just web pages that you can link to and are controlled by you.
As per amproject.org :
“AMP project enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms”
AMP has three frameworks
AMP HTML is basically HTML extended with custom AMP properties.
The AMP JS library ensures the fast rendering of AMP HTML pages.
An optional Content Delivery Network, it will take your AMP-enabled pages, cache them and automatically make some performance optimizations.
Note : USE HTTPS — When creating AMP pages and content, you should strongly consider using the HTTPS protocol (vs. HTTP). Although, HTTPS is not required for the AMP document itself or for images and fonts, there are many AMP features that require HTTPS (e.g., video, iframes, and more). To ensure your AMP pages take full advantage of all AMP features, use the HTTPS protocol.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"> </script>
<title>Hello, AMPs </title>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
</script>
<style amp-boilerplate> body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1> Welcome to NectarSpot </h1>
</body>
</html>
Doctype declaration is required.

This tells everyone that this is an AMP file.

The charset definition must be the first child of the tag.

The AMP runtime must be loaded as the second child of the tag.

AMP HTML files require a viewport declaration. It’s recommended to include initial-scale=1

The AMP boilerplate:
The below script must be placed as it is. We should not give any spaces in between.

Most HTML tags can be used directly in AMP HTML. Certain tags, such as the <img> tag, are replaced with

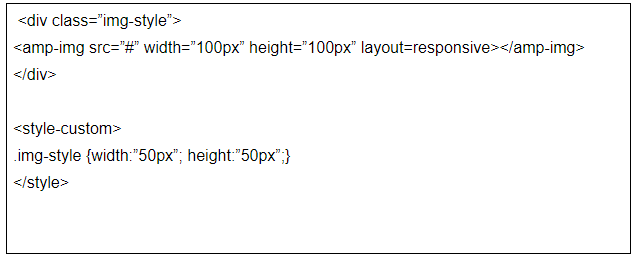
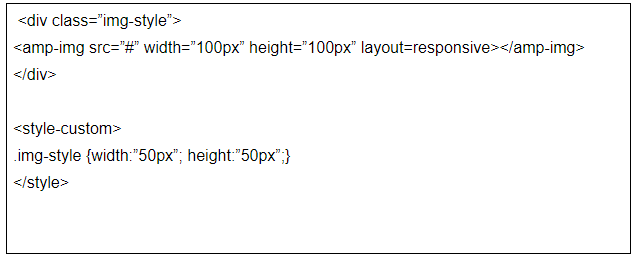
Width and height should be mentioned. We cannot give class to the amp-img. If we want to change width and height of the image for media screens, it is advisable to the amp-img in a div and add class to that div.

Width and height should be mentioned. We cannot give class to the amp-img. If we want to change width and height of the image for media screens, it is advisable to the amp-img in a div and add class to that div.

CSS must be embedded inline within these tags.

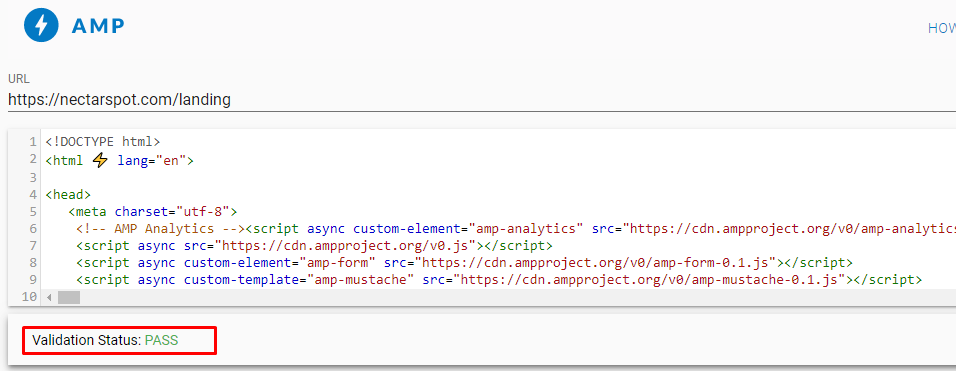
With this you can create a sample AMP Page that can run on AMP. In order to check whether the AMP page is validated or not.We need to use https://validator.ampproject.org/
If we get the page as validated without any errors ,then you are all set to go

Copyright © 2026 Website by NectarSpot Marketing, Automation, and Design Company