
It used to tell the title of your page.
<meta property="og:title" content="Title of the Page" />

The URL of the content.
<meta property="og:url" content="Canonical URL of the Page" />
Use the canonical URL. It helps in the duplicate content used in the website.
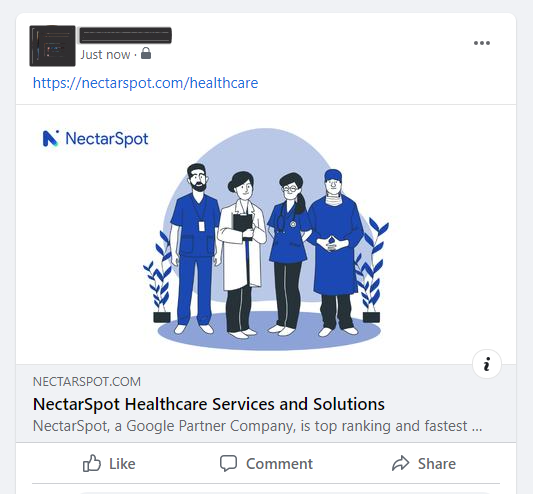
The URL of an image for the social snippet.
Use og:image:width and og:image:height tags to ensure a perfect snippet the first time someone shares it.
<meta property="og:image" content="URL of the Image" />
<meta property="og:image:width" content="Image Width" />
<meta property="og:image:height" content="Image Height" />
The type of object you’re sharing. (e.g., article, website, etc.)
<meta property="og:type" content="Website" />
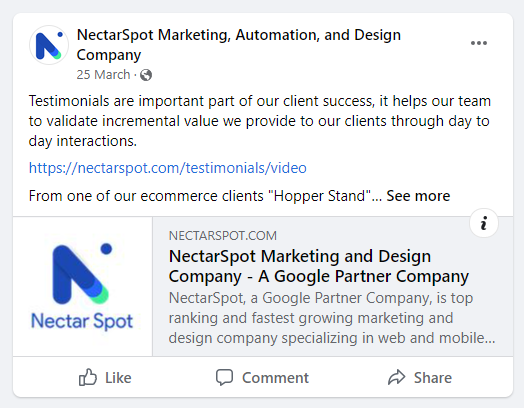
A brief description of the content.
<meta property="og:description" content="Brief Description of the Content" />
Defines the content language.
<meta property="og:locale" content="en_US" />
They make content more eye-catching in social media feeds.
They tell people what the content is about at a glance.
They help Facebook understand what the content is about, which can help increase your brand visibility through search.

Copyright © 2024 Website by NectarSpot Marketing, Automation, and Design Company